Cách lấy lại văn bản WWW và HTTPS trong thanh địa chỉ Chrome
Trình duyệt Google Chrome(Google Chrome) hiện đã thay đổi cách xử lý văn bản WWW và HTTP/HTTPS trong thanh địa chỉ. Bạn có thể không nhìn thấy chúng. Nếu bạn muốn khôi phục cờ văn bản WWW và HTTP trong thanh địa chỉ (HTTP)Chrome , thì bài đăng này sẽ hướng dẫn bạn cách thực hiện.
Hãy xem các ảnh chụp màn hình sau đây để thấy sự khác biệt.
Trước:(Before:)

Sau:(After:)

Khôi phục văn bản WWW(Restore WWW) & HTTPS trong Thanh địa chỉ Chrome(Chrome Address Bar)
Trước đó, trình duyệt đã hiển thị một ổ khóa màu xanh lục với dòng chữ ' Bảo mật(Secure) ' trước URL trong thanh địa chỉ để đánh dấu một trang web là an toàn. Bây giờ, sơ đồ này đã thay đổi và trình duyệt chỉ muốn ẩn cờ HTTP/HTTPS và WWW trong thanh địa chỉ. Chúng chỉ được hiển thị khi được nhấp vào, tức là được đưa vào tiêu điểm.
Mở trình duyệt Google Chrome và nhập văn bản sau vào thanh địa chỉ:
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
Khi được nhắc với một cảnh báo, hãy bỏ qua nó và tiếp tục. Thao tác này sẽ mở trang 'Cài đặt nâng cao' với cài đặt có liên quan.
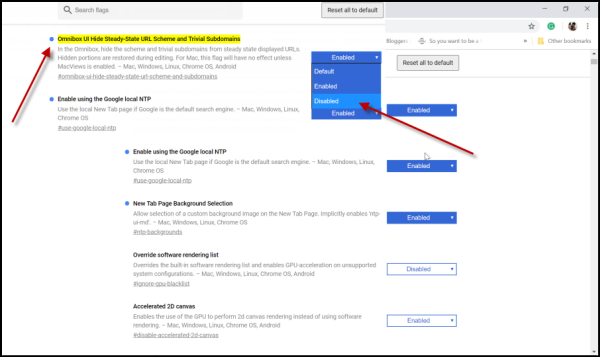
Tìm tùy chọn đọc Giao diện người dùng thanh địa chỉ Ẩn Lược đồ URL trạng thái ổn định và Tên miền phụ tầm thường(Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains) .

Khi được tìm thấy, hãy nhấp vào mũi tên thả xuống và đặt cài đặt này thành Đã(Disabled) tắt .
Tiếp theo, nhấn vào nút ' Khởi chạy lại(Relaunch) ' ở cuối màn hình.
Ngoài ra, bạn có thể đóng trang Cài đặt(Settings) và khởi động lại Google Chrome .
Bây giờ, khi bạn mở trình duyệt, bạn sẽ nhận thấy giao diện cổ điển của thanh địa chỉ đã được khôi phục trở lại.
Bên cạnh đó, có thể nói rằng thay đổi ban đầu cho thấy động thái này nhằm thúc đẩy chủ sở hữu trang web và quản trị viên hệ thống sử dụng giao thức an toàn hơn. Điều này có thể chấp nhận được vì các nhà sản xuất đã thông báo về những thay đổi. Tuy nhiên, hiện tại, có một mối lo ngại về ý định này vì đã có hoàn toàn im lặng về sự phát triển mới này của việc thả Cờ WWW và HTTP(HTTP Flags) trong thanh địa chỉ Google Chrome .
Related posts
Kích hoạt DNS trên HTTPS trong Firefox, Chrome, Edge, Opera, Android, iPhone
Tra cứu DNS qua HTTPS hoặc DNS bảo mật là gì? Bật nó trong Google Chrome!
Cách bật DNS qua HTTPS trong Chrome
Google Chrome là không phản hồi, Relaunch bây giờ?
Kích hoạt Line Wrap bằng Source View trong Chrome or Edge
Cách vô hiệu hóa hoặc bật Trình đọc Mode bằng Chrome trong Windows 10
Error Code 105 ERR_NAME_NOT_RESOLVED trong Google Chrome
Download Windows 10 ISO Images mới nhất trực tiếp trong Chrome or Edge
Luôn mở các liên kết của loại này trong ứng dụng được liên kết bị thiếu trong Chrome
Chrome Connectivity Diagnostics Plugin kiểm tra Network Connection của bạn
Cách bật Media Playback Control toàn cầu trong Chrome
Download official Google Chrome chủ đề cho trình duyệt của bạn
Chrome update Không thành công với mã lỗi 3, 4, 7, 10, 11, 12, v.v
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
Fix ERR_SPDY_PROTOCOL_ERROR error trong Google Chrome
Sử dụng Google Earth trên Chrome browser
Fix RESULT_CODE_HUNG error trên Microsoft Edge trên Windows 10
Make Google Drive Mở tệp trong New tab trong Chrome
Change User Interface language cho Chrome or Firefox browser
Chụp hoặc chụp ảnh màn hình trong trình duyệt Chrome or Firefox tự nhiên
