Bật DNS qua HTTPS trong Firefox, Chrome, Edge, Opera, Android, iPhone
Bất kể chúng ta đã nỗ lực bao nhiêu để tránh bị theo dõi trên internet, có một điều dường như khó tránh - theo dõi ISP(ISP tracking) . Vì không có luật nào ngăn ISP giám sát nên không có gì ngạc nhiên khi họ đang làm điều đó. Tuy nhiên, có một giải pháp nếu bạn muốn ngăn chặn chúng. Trong bài đăng này, chúng tôi sẽ hướng dẫn cách bạn có thể bật DNS qua HTTPS(enable DNS over HTTPS) trong Firefox , Chrome , Edge , Opera , Android và iPhone để dừng theo dõi ISP(stop ISP tracking) .
DNS qua HTTPS là gì
Khi bạn nhập địa chỉ trang web trên trình duyệt của mình, nó sẽ định vị địa chỉ IP bằng dịch vụ DNS . DNS này , trừ khi được định cấu hình khác, được cung cấp bởi ISP của bạn . Nó có nghĩa là họ biết bạn đang đi đâu và bạn đang làm gì, giúp theo dõi và tạo hồ sơ dễ dàng hơn rất nhiều.
Giải pháp bảo mật có thể dừng được gọi là DNS qua HTTPS . Nó sử dụng cùng một tiêu chuẩn mã hóa và thực hiện phân giải DNS thông qua HTTPS . Nó đảm bảo ngăn chặn các cuộc tấn công trung gian bằng cách sử dụng mã hóa. Một lợi ích khác là hiệu suất được cải thiện. Google và Mozilla Foundation đã(Mozilla Foundation) bắt đầu thử nghiệm các phiên bản DNS qua HTTPS từ năm ngoái.
Đọc(Read) :
- Cách sử dụng DNS qua HTTPS (DoH) trong Windows 11(use the DNS over HTTPS (DoH) in Windows 11) .
- Cách bật DNS qua HTTPS trong Windows 10(How to enable DNS over HTTPS in Windows 10) .
Chặn theo dõi ISP
Trong khi toàn bộ điều này đang được thử nghiệm, bạn vẫn có thể có nó bằng cách sử dụng trình duyệt Firefox . Trình duyệt cung cấp cả công nghệ mã hóa và nhà cung cấp dịch vụ DNS được mã hóa. (DNS)Nó đã ký một thỏa thuận với Cloudflare để xóa bất kỳ dữ liệu nào mà nó thu thập và không cung cấp cho bất kỳ bên nào khác. Mozilla sắp ký vào các nhà cung cấp DNS bổ sung theo các điều khoản tương tự.
1] Cách(How) bật DNS qua HTTPS trong Firefox

- Mở Firefox và nhấp vào menu bánh hamburger hoặc biểu tượng ba đường ngang ở góc trên bên phải của trình duyệt.
- Nhấp vào Tùy chọn(Click Options) để mở cửa sổ cài đặt.
- Cuộn xuống dưới cùng để tìm Network Settings > nhấp vào nút cài đặt.
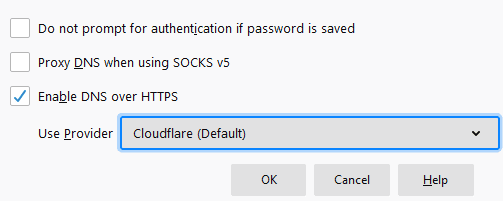
- Nó sẽ mở cửa sổ bật lên Cài đặt kết nối .(Connection)
- Ở dưới cùng, chọn hộp bên cạnh “ Bật DNS qua HTTPS(Enable DNS over HTTPS) ”.
Tính đến thời điểm hiện tại, nhà cung cấp duy nhất có sẵn Cloudflare . Đây là nhà cung cấp mặc định, nhưng khi nhiều tùy chọn hiển thị hơn, bạn có thể thay đổi nó.
2] Bật DNS qua HTTPS cho Chrome

Nếu bạn muốn bật DoH trên bất kỳ trình duyệt nào sử dụng Cloudflare hoặc bất kỳ DNS nào được liệt kê trên máy chủ công cộng HTTPS , bạn sẽ cần sử dụng các tham số với trình duyệt. Khi trình duyệt được khởi chạy với các tham số đó, tất cả các truy vấn đều được mã hóa trước. Đây là cách bạn có thể thực hiện trên Chrome .
Tìm(Find) hoặc tạo một lối tắt cho Chrome(Chrome Shortcut) . Bạn nên sử dụng phím tắt này mỗi khi muốn sử dụng DoH .
Bây giờ, nhấp chuột phải vào lối tắt Chrome và chọn Thuộc tính.
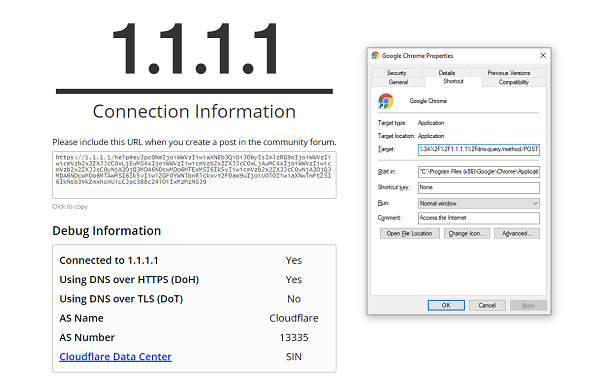
Trong Shortcut Tab > Target , hãy thêm URL sau vào cuối-
--enable-features="dns-over-https<DoHTrial" --force-fieldtrials="DoHTrial/Group1" --force-fieldtrial-params="DoHTrial.Group1:server/https%3A%2F%2F1.1.1.1%2Fdns-query/method/POST
Nhấp(Click) vào Lưu(Save) và khởi chạy lại Chrome bằng cách sử dụng cùng một phím tắt. Nó sẽ nhắc bạn cho phép quản trị viên trước khi thực hiện bất kỳ thay đổi nào.
Đi tới trình kiểm tra Cloudflare(Cloudflare checker) để biết liệu bạn có đang sử dụng DNS qua HTTPS hay không(HTTPS)
Nếu bạn muốn sử dụng một số máy chủ DoH khác , có nhiều hơn ở đây(more here) . Vì vậy, ví dụ: nếu bạn muốn sử dụng Google DoH , thì URL truy vấn phải là https://dns.google/dns-query. Văn bản bạn cần thêm vào lối tắt Chrome phải-(Chrome)
--enable-features="dns-over-https<DoHTrial" --force-fieldtrials="DoHTrial/Group1" --force-fieldtrial-params="DoHTrial.Group1:server/https%3A%2F%2Fdns.google%2Fdns-query/method/POST
CẬP NHẬT(UPDATE) : Chrome hiện chính thức hỗ trợ DNS qua HTTPS .

Bạn sẽ thấy nó trong Chrome 83 trở lên trong Settings > Privacy và bảo mật.
3] Bật DNS(Enable DNS) qua HTTPS cho Microsoft Edge

Điều đó nói rằng, các cài đặt tương tự không hoạt động trên Edge mặc dù nó đang sử dụng Chromium . Vì vậy, người dùng Edge(So Edge) sẽ phải đợi cho đến khi Microsoft tích hợp nó vào trình duyệt của họ. Tuy nhiên, nếu bạn đã sẵn sàng thử nghiệm(ready to experiment) , bạn có thể bật cờ thử nghiệm — Tra cứu DNS an toàn .
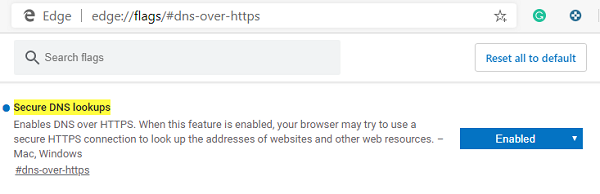
- Khởi chạy Edge và nhập edge: // flags
- Tìm kiếm các bản tra cứu DNS Bảo mật
- Bật cờ và khởi động lại trình duyệt.
Đây là mô tả về tra cứu DNS an toàn(Secure DNS) : Bật DNS qua HTTPS . Khi tính năng này được bật, trình duyệt của bạn có thể cố gắng sử dụng kết nối HTTPS an toàn để tra cứu địa chỉ của các trang web và các tài nguyên web khác. - Mac, Windows .
Mặc dù nó sẽ bật nhưng tôi không chắc nó hoạt động chính xác như thế nào. Tôi khuyên bạn nên biết thực tế là nó sắp có mặt trên Edge , nhưng thông tin chi tiết sẽ chỉ có sẵn khi nói đến phiên bản cuối cùng hoặc phiên bản beta.
Đọc(Read) : Microsoft hỗ trợ DNS qua HTTPS trên Windows 10 .
4] Thiết lập DNS(Setup DNS) qua HTTPS trên Android hoặc iPhone

Hầu hết các Hệ điều hành di động(Mobile OS) đều đề nghị bạn chỉnh sửa cài đặt DNS . Vì bạn cần sử dụng Cloudflare , nên cách dễ dàng là cài đặt ứng dụng Cloudflare trên điện thoại thông minh của bạn. Một chuyển đổi đơn giản sẽ đảm bảo điện thoại của bạn bắt đầu sử dụng DNS .
Tải xuống ứng dụng(Download the app) từ 1.1.1.1 và bật nút gạt để bắt đầu sử dụng DNS được mã hóa . Xong, mọi thứ truy cập internet sẽ sử dụng dịch vụ DNS qua HTTPS . Tất cả lưu lượng truy cập của bạn sẽ được mã hóa, giúp bạn an toàn trước những kẻ rình mò và tin tặc.
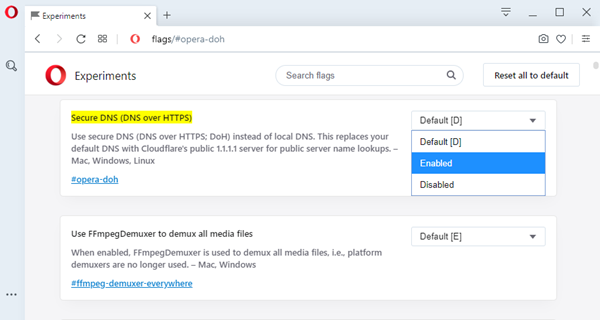
5] Bật DNS qua HTTPS trong Opera
Mở Opera, gõ opera://flags/#opera-doh vào thanh địa chỉ và nhấn Enter để mở cài đặt này-

Từ menu thả xuống, chọn Đã bật(Enabled) .
Đọc tiếp(Read next) : Tại sao lại sử dụng phần mềm VPN cho Bảo mật và Quyền riêng tư(Why use a VPN software also for Security and Privacy) ?
Related posts
Bảo mật, Privacy, Cleaning Công cụ cho Edge, Firefox, Chrome, Opera
Tra cứu DNS qua HTTPS hoặc DNS bảo mật là gì? Bật nó trong Google Chrome!
Cách bật DNS qua HTTPS trong Firefox
Cách vô hiệu hóa Geolocation bằng Firefox, Chrome và Edge
Force Links Để mở trong nền Tab bằng Chrome, Edge, Firefox, Opera
Cách tắt tiếng tab trong Chrome, Firefox, Microsoft Edge và Opera
Làm cách nào để tạo văn bản lớn hơn trong Chrome, Edge, Firefox và Opera?
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
7 cách mà các trình duyệt nên cải thiện duyệt web ở chế độ riêng tư (Ẩn danh, InPrivate, v.v.)
Cách mở News and Interests links bằng Chrome or Firefox; KHÔNG Edge
Kích hoạt Adobe Flash Player trong Chrome, Edge, Firefox, IE, Opera
Cách sử dụng Chrome, Edge, Firefox, Opera Trình duyệt dưới dạng Notepad
Cách thay đổi trang chủ trong Chrome, Firefox, Opera, Edge Trình duyệt
Allow hoặc Block Pop-Ups trên Chrome, Firefox, Edge, Opera, Internet Explorer
Cách xóa các miền cụ thể khỏi Firefox DNS trên HTTPS
Cách nhập mật khẩu vào LastPass từ Chrome, Firefox, Opera và Microsoft Edge
Cách chặn cookie của bên thứ ba trong Chrome, Firefox, Edge và Opera
Cách bật DNS qua HTTPS trong Chrome
Make InPrivate or Incognito shortcuts cho Firefox, Chrome, Edge, Opera hoặc Internet Explorer
Start Private Browsing Trong Firefox, Edge, Chrome, Opera, Internet Explorer
