Sửa lỗi Plugin này không được hỗ trợ trong Chrome

Khắc phục lỗi Plugin này không được hỗ trợ trong Chrome: (Fix This Plugin is Not Supported error in Chrome: ) Nếu bạn gặp phải thông báo lỗi “ (error message “)Plugin này không được hỗ trợ(This Plugin is Not Supported) ” trong Google Chrome thì điều này có nghĩa là trang web hoặc trang(website or page) bạn đang cố tải có một số nội dung đa phương tiện như video và media không tải được dẫn đến thông báo lỗi(error message) trên . Đôi khi lỗi này có thể xảy ra nếu phương tiện trên trang web có định dạng video(video format) không được Chrome hỗ trợ .
Google Chrome , Firefox và các trình duyệt khác không còn hỗ trợ plugin NPAPI nữa, vì vậy nếu trang web mà bạn đang cố truy cập sử dụng plugin (NPAPI)NPAPI để hiển thị video, video sẽ không tải và bạn sẽ thấy thông báo lỗi(error message) “Đây Plugin không được hỗ trợ ”. Kể từ năm 2015, Google đã chấp nhận HTML5 cho trình duyệt Chrome(Chrome browser) và đây là lý do tại sao Chrome không hỗ trợ các plugin Active-X, Java hoặc Silverlight.(Chrome doesn’t support Active-X plugins, Java, or Silverlight.)

Vì vậy, là một nhà xuất bản, tôi khá chắc chắn rằng có nhiều trang web vẫn không sử dụng (t use) HTML5 và có rất nhiều trang web có nội dung đa phương tiện sẽ yêu cầu một số loại plugin để truy cập nội dung. Dù sao(Anyway) , đừng lãng phí thời gian, hãy(time let) xem Cách khắc phục lỗi Plugin này không được hỗ trợ trong Chrome(Fix This Plugin is Not Supported error in Chrome) với sự trợ giúp của hướng dẫn được liệt kê bên dưới.
Sửa lỗi Plugin này không được hỗ trợ trong Chrome(Fix This Plugin is Not Supported error in Chrome)
Phương pháp 1: Bật và cập nhật Flash Player trong Chrome(Method 1: Enable and Update Flash Player in Chrome)
1.Mở Google Chrome ngoài trong thanh địa chỉ, điều hướng(address bar navigate) đến phần sau:
chrome://settings/content
2.Bây giờ từ danh sách tìm và nhấp(list find and click) vào Flash.
3.Dưới Flash, hãy đảm bảo bật chuyển đổi cho Flash(enable the toggle for Flash) . Khi đèn Flash(Flash) được bật, bạn sẽ thấy cài đặt thay đổi thành Hỏi trước (được khuyến nghị).(Ask first (recommended).)

4.Đóng Google Chrome , sau đó mở lại và truy cập trang web trước đó đã đưa ra thông báo lỗi(error message) ở trên .
5. Lần này trang web có thể sẽ tải mà không gặp bất kỳ sự cố nào nhưng nếu bạn vẫn gặp sự cố thì bạn cần cập nhật Flash Player(update the Flash Player) lên phiên bản mới nhất hiện có.
6.Trong Chrome, điều hướng đến trang web Adobe Flash Player(Adobe Flash Player website) .

7. Tải xuống phiên bản Flash Player mới nhất(Download the latest version of Flash Player) và cài đặt nó để khắc phục sự cố thành công.
Khuyến nghị: Bật Adobe Flash Player trên Chrome , Firefox và Edge
Phương pháp 2: Xóa dữ liệu duyệt web trong Chrome(Method 2: Clear Browsing Data in Chrome)
Mở Google Chrome và nhấn Ctrl + H để mở lịch sử.

Tiếp theo, nhấp vào Xóa(Clear browsing) dữ liệu duyệt web từ bảng điều khiển bên trái.

3.Bây giờ bạn cần quyết định khoảng thời gian mà bạn đang xóa ngày lịch sử(history date) . Nếu muốn xóa từ đầu bạn cần chọn tùy chọn xóa lịch sử duyệt web từ đầu.

Lưu ý:(Note:) Bạn cũng có thể chọn một số tùy chọn khác như Giờ trước, 24 giờ qua, 7 ngày qua, v.v.
4.Ngoài ra, đánh dấu chọn sau:
- Lịch sử duyệt web
- Cookie và dữ liệu trang web khác
- Hình ảnh và tệp được lưu vào bộ nhớ đệm

5.Bây giờ nhấp vào Xóa dữ liệu(Clear data) để bắt đầu xóa lịch sử duyệt web và đợi(history and wait) quá trình này kết thúc.
6. Đóng trình duyệt của bạn và khởi động lại PC của bạn.
Phương pháp 3: Cập nhật Google Chrome(Method 3: Update Google Chrome)
Để kiểm tra xem có bản cập nhật nào không, hãy làm theo các bước sau:
Lưu ý:(Note:) Bạn nên lưu tất cả các tab quan trọng trước khi cập nhật Chrome .
1.Mở Google Chrome bằng cách tìm kiếm nó bằng thanh tìm kiếm(search bar) hoặc bằng cách nhấp vào biểu tượng chrome có sẵn trên thanh tác vụ hoặc trên màn hình.

2. nhấp chuột vào biểu tượng ba chấm có sẵn ở góc trên cùng (three dots)bên phải(right corner) .

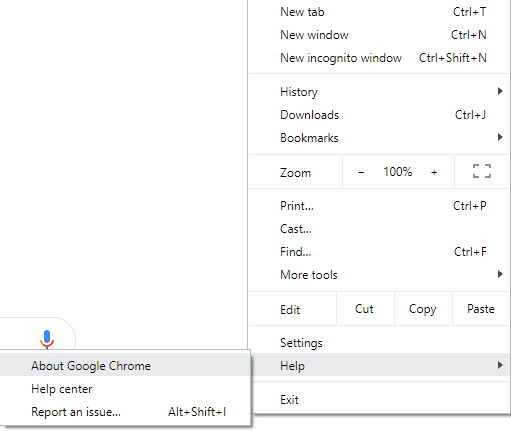
3. nhấp vào nút Trợ giúp(Help button) từ menu mở ra.

4.Dưới trợ giúp tùy chọn, nhấp vào Giới thiệu về Google Chrome.(About Google Chrome.)

5.Nếu có bất kỳ bản cập nhật nào, Chrome sẽ bắt đầu cập nhật tự động. ( Chrome will start updating automatically. )

6. Sau khi các bản cập nhật được tải xuống, bạn cần nhấp vào nút Khởi chạy lại( Relaunch button) để hoàn tất quá trình cập nhật Chrome .

7.Sau khi bạn nhấp vào Khởi chạy lại, Chrome sẽ tự động đóng và sẽ cài đặt các bản cập nhật.
Sau khi các bản cập nhật được cài đặt, Chrome sẽ khởi chạy lại và bạn có thể thử mở trang web trước đó hiển thị lỗi “ Plugin này không được hỗ trợ(This Plugin is Not Supported) ” trong Chrome nhưng lần này bạn có thể mở thành công trang web mà không gặp bất kỳ lỗi nào.
Phương pháp 4: Thêm tiện ích mở rộng NoPlugin trong Chrome(Method 4: Add NoPlugin extension in Chrome)
Tiện ích mở rộng NoPlugin(NoPlugin extension) cho phép bạn phát nội dung đa phương tiện mà không cần plugin ( Flash , Java và ActiveX ).
1.Mở Google Chrome , sau đó nhấp vào liên kết này để điều hướng đến trang NoPlugin .
2.Nhấp vào nút “ Thêm vào Chrome(Add to Chrome) ” bên cạnh tiện ích mở rộng NoPlugin.(NoPlugin extension.)

3. Sau khi cài đặt thành công plugin, hãy khởi động lại trình duyệt của bạn.
4.Again cố gắng tải trang mà trước đó đã xuất hiện lỗi " (error “)Plugin này không được hỗ trợ(This Plugin is Not Supported) ".
Phương pháp 5: Thêm Tiện ích mở rộng tab IE vào Chrome(Method 5: Add the IE Tab Extension to Chrome)
Nếu trang web bạn đang cố gắng truy cập, tải mà không gặp bất kỳ sự cố nào trong Internet Explorer thì điều này có nghĩa là nội dung đa phương tiện ở định dạng mà Chrome không(Chrome doesn) hỗ trợ ( Java , ActiveX , Silverlight , v.v.). Sử dụng Tiện ích mở rộng tab của IE(IE Tab Extension) , bạn có thể kích thích môi trường IE(IE environment) trong trình duyệt Chrome(Chrome browser) .
1.Mở Google Chrome, sau đó nhấp vào liên kết này(this link) để điều hướng đến trang Tiện ích mở rộng tab của IE(IE Tab Extension page) .
2.Nhấp vào nút “ Thêm vào Chrome(Add to Chrome) ” bên cạnh Tiện ích mở rộng tab của IE(IE Tab Extension) .

3. Sau khi cài đặt thành công plugin, hãy khởi động lại trình duyệt của bạn.
Mở trang web mà trước đó không tải, sau đó nhấp vào biểu tượng IE Tab(IE Tab icon) từ thanh công cụ.

5.Nếu bạn muốn đặt tab IE(IE tab) luôn tải trang web cụ thể, chỉ cần nhấp chuột phải vào biểu tượng Tab IE(IE Tab icon) rồi chọn Options.

6. Cuộn xuống dưới cùng cho đến khi(bottom till) bạn tìm thấy phần URL tự động(Auto URLs section) , tại đây hãy nhập địa chỉ của trang web mà bạn muốn Chrome tự động tải bất cứ khi nào bạn truy cập. Nhấn Thêm và khởi động lại chrome(Add and restart chrome) để lưu các thay đổi.

Khuyến khích:(Recommended:)
- 3 cách(Ways) để kiểm tra các bản cập nhật trên điện thoại Android của bạn(Android Phone)
- Cách liên hệ với Yahoo để biết thông tin hỗ trợ(Support Information)
Vậy là bạn đã Fix thành công lỗi Plugin này không được hỗ trợ trong Chrome( Fix This Plugin is Not Supported error in Chrome) .
Related posts
Fix Google Chrome Không lưu mật khẩu
Fix Youtube Không phát hành vấn đề trên Chrome [Đã giải quyết]
Fix Chrome Blocking Download Issue
Fix ERR_INTERNET_DISCONNECTED trong Chrome
Fix Chrome không kết nối với Internet (nhưng các trình duyệt khác có thể)
Fix Aw Snap Error trên Google Chrome
Cách Fix DHCP Lookup đã thất bại Error trong Chromebook
Cách Fix Chrome Keeps Crashing
Fix Mouse Cursor Disappearing Trong Google Chrome
Sửa RESULT_CODE_HUNG trên Chrome và Edge
Fix Chrome err_spdy_protocol_error
14 cách để sửa lỗi cấu hình Chrome
Sửa ERR_CONNECTION_RESET trên Chrome
10 Ways ĐẾN Fix Slow Page Loading Trong Google Chrome
Fix ERR_EMPTY_RESPONSE Google Chrome Error
Fix Error Code 105 Trong Google Chrome
Fix Cursor Or Mouse Pointer Disappear Trong Chrome Browser
Sửa ERR_EMPTY_RESPONSE trong Google Chrome
Khắc phục sự cố rò rỉ bộ nhớ của Chrome và giảm mức sử dụng RAM cao
Sửa lỗi Google Chrome không cập nhật
