Bật đề xuất tự động hoàn thành thanh địa chỉ đa dạng thức trong Chrome
Google Chrome là trình duyệt web phổ biến nhất(most popular web browsers) thế giới có rất nhiều tính năng ẩn mà bạn có thể chưa biết. Trong phiên bản mới nhất, Google Chrome đã giới thiệu một tính năng mới hỗ trợ chức năng tự động hoàn thành, được gọi là Omnibox Rich Autocompletion . Các đề xuất tự động hoàn thành trên thanh địa chỉ cải thiện trải nghiệm người dùng và làm cho thanh địa chỉ của trình duyệt hữu ích hơn nữa.
Tính năng này bị tắt theo mặc định nhưng nếu quan tâm, bạn có thể kích hoạt thủ công bằng tùy chọn ẩn, gắn cờ. Tính năng này hoạt động trên Windows , macOS và Linux . Nhưng vẫn chưa rõ liệu công ty có cung cấp tính năng tương tự cho người dùng di động hay không.

Bật đề xuất tự động hoàn thành thanh địa chỉ đa dạng thức(Rich Address Bar Autocompletion Suggestions) trong Chrome
Nếu bạn muốn sử dụng Đề xuất tự động hoàn thành thanh địa chỉ(Rich Address Bar Autocompletion Suggestions) đa dạng thức trong trình duyệt Chrome , hãy làm theo các đề xuất dưới đây:
Mở trình duyệt Google Chrome.
Nhập thông tin sau vào thanh địa chỉ và nhấn Enter để tải kết quả.
chrome://flags
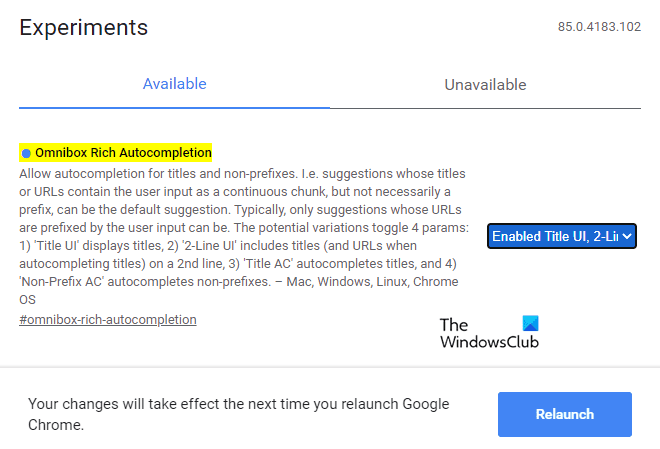
Bây giờ trong thanh tìm kiếm, hãy tìm kiếm cờ có tên Tự động hoàn thành phong phú trên thanh địa chỉ.(Omnibox Rich Autocompletion.)
Ngoài ra, bạn có thể nhập văn bản bên dưới vào thanh địa chỉ và nhấn enter để khởi chạy cờ.
chrome://flags/#omnibox-rich-autocompletion
Bên cạnh Tự động hoàn thành phong phú(Omnibox Rich Autocompletion) trên thanh địa chỉ , hãy nhấp vào menu thả xuống và chọn một trong các tùy chọn.
Trong danh sách thả xuống, tùy chọn “ Giao diện người dùng tiêu đề được bật(Enabled Title UI) ” hiển thị tiêu đề.
Và tùy chọn có tên “ Giao diện người dùng 2 dòng(2-Line UI) ” hiển thị các tiêu đề trên dòng thứ 2.
Tùy chọn "Giao diện người dùng tiêu đề được bật, AC tiêu đề(Title AC) và AC không phải tiền tố" sẽ hiển thị cho bạn URL của trang và tiêu đề của nó trong dòng.
Theo cách tương tự, tùy chọn “ Giao diện người dùng tiêu đề được bật, giao diện người dùng 2 dòng, AC tiêu đề và AC không có tiền tố(Enabled Title UI, 2-Line UI, Title AC, and Non-Prefix AC) ” sẽ hiển thị tiêu đề trên dòng thứ 2 và các URL(URLs) trong khi tiêu đề tự động hoàn thành.
Bạn có thể chọn các tùy chọn khác có sẵn trong danh sách thả xuống. Đó là:
- Mặc định
- Đã bật
- Giao diện người dùng tiêu đề đã bật
- Giao diện người dùng tiêu đề được bật và giao diện người dùng 2 dòng
- Tiêu đề đã bật AC
- Đã bật giao diện người dùng và tiêu đề AC
- Đã bật giao diện người dùng 2 dòng & AC tiêu đề
- Đã bật giao diện người dùng tiêu đề(Title UI) , giao diện người dùng 2 dòng và tiêu đề AC(Title AC)
- Đã bật AC không phải tiền tố
- Đã bật giao diện người dùng tiêu đề & AC không tiền tố
- Giao diện người dùng tiêu đề(Title UI) được bật , Giao diện người dùng 2 dòng & AC không có tiền tố(Non-Prefix AC)
- Tiêu đề được bật AC & AC không tiền tố
- Đã bật giao diện người dùng(Title UI) tiêu đề , AC tiêu đề(Title AC) và AC không tiền tố(Non-Prefix AC)
- Đã bật giao diện người dùng 2 dòng, AC tiêu đề(Title AC) và AC không tiền tố(Non-Prefix AC)
- Giao diện người dùng tiêu đề(Title UI) được bật , giao diện người dùng 2 dòng, AC tiêu đề(Title AC) và AC không tiền tố(Non-Prefix AC)
- Vô hiệu hóa
Sau khi bạn chọn tùy chọn, hãy nhấp vào nút Khởi chạy lại(Relaunch) để các thay đổi sẽ có hiệu lực vào lần tiếp theo bạn mở trình duyệt.
Nếu bạn cần tắt tính năng này, chỉ cần nhập văn bản sau vào thanh địa chỉ của Chrome và nhấn enter.
chrome://flags/#omnibox-rich-autocompletion
Sau đó, vô hiệu hóa nó bằng cách sử dụng menu thả xuống và khởi chạy lại trình duyệt để lưu các thay đổi.
Hãy cho chúng tôi biết bạn thích tính năng này như thế nào.
Đọc tiếp theo(Read next) : Cờ hoặc nút chuyển dòng lệnh hữu ích của Chrome(Useful Chrome Command Line Switches or Flags) .
Related posts
Search bất kỳ trang web trực tiếp từ Chrome or Edge Address Bar
Chrome Actions cho phép bạn nhập Commands trong Address Bar
Cách di chuyển Chrome Address Bar lên Bottom của Your Screen
2 Phím tắt trên thanh địa chỉ Chrome để tạo sự kiện trên lịch Google
Vô hiệu hóa Address Bar Drop-down List Suggestions bằng Microsoft Edge
Error Code 105 ERR_NAME_NOT_RESOLVED trong Google Chrome
Khắc phục: Vimeo Không hoạt động trong Chrome or Firefox
Cách bật Media Playback Control toàn cầu trong Chrome
Chrome Connectivity Diagnostics Plugin kiểm tra Network Connection của bạn
Google Chrome là không phản hồi, Relaunch bây giờ?
Cách sử dụng Thanh địa chỉ mới từ Trình chỉnh sửa sổ đăng ký trong Windows 10
Cách Empty Cache & Hard Reload trong Chrome browser
Cách khắc phục lỗi File Download trên Google Chrome browser
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
Kích hoạt Line Wrap bằng Source View trong Chrome or Edge
Cách vô hiệu hóa hoặc bật Trình đọc Mode bằng Chrome trong Windows 10
Làm thế nào để sửa chữa Thiết lập này được thực thi bởi quản trị viên của bạn - Chrome error
Cách xóa Cache, Cookies, Browsing History trong Chrome and Firefox
Cách khắc phục lỗi “Không tìm thấy địa chỉ IP máy chủ” trong Google Chrome
Change User Interface language cho Chrome or Firefox browser
