Sửa NETWORK_FAILED trong Chrome
Khắc phục NETWORK_FAILED trong Chrome: (Fix NETWORK_FAILED in Chrome: ) Nếu bạn gặp phải NETWORK_FAILED trong cửa hàng Chrome khi cố gắng cài đặt ứng dụng hoặc tiện ích mở rộng mới thì bạn đã đến đúng nơi vì hôm nay chúng ta sẽ thảo luận về cách khắc phục lỗi này. Sự cố chủ yếu xảy ra do các tiện ích mở rộng Adblock nhưng nó cũng có thể liên quan đến các ứng dụng hoặc tiện ích mở rộng của bên thứ ba bị hỏng. Trong nhiều trường hợp, phần mềm độc hại hoặc vi rút có vẻ như gây ra lỗi NETWORK_FAILED trong (NETWORK_FAILED)Google Chrome . Vì vậy, không lãng phí thời gian, hãy xem cách thực sự khắc phục sự cố này với sự trợ giúp của các bước được liệt kê dưới đây.

Sửa NETWORK_FAILED trong Chrome(Fix NETWORK_FAILED in Chrome)
Đảm bảo tạo điểm khôi phục(create a restore point) đề phòng xảy ra sự cố.
Phương pháp 1: Xóa lịch sử duyệt web(Method 1: Clear Browsing History)
Mở Google Chrome và nhấn Ctrl + H để mở lịch sử.
Tiếp theo, nhấp vào Xóa(Clear browsing) dữ liệu duyệt web từ bảng điều khiển bên trái.

3. Đảm bảo rằng " mọi thứ(beginning of time) " được chọn trong Xóa(Obliterate) bỏ các mục sau từ.
4.Ngoài ra, đánh dấu chọn sau:
- Lịch sử duyệt web
- Lịch sử tải xuống
- Cookie và các dữ liệu plugin và khác
- Hình ảnh và tệp được lưu vào bộ nhớ đệm
- Dữ liệu biểu mẫu tự động điền
- Mật khẩu

5.Bây giờ, nhấp vào Xóa dữ liệu duyệt web(Clear browsing data) và đợi quá trình hoàn tất.
6. Đóng trình duyệt của bạn và khởi động lại PC của bạn. Bây giờ, hãy mở lại Chrome và xem liệu bạn có thể Khắc phục NETWORK_FAILED trong Chrome(Fix NETWORK_FAILED in Chrome) hay không, sau đó tiếp tục với phương pháp tiếp theo.
Phương pháp 2: Đặt lại Chrome(Method 2: Reset Chrome)
1.Mở Google Chrome , sau đó nhấp vào ba dấu chấm ở góc trên bên phải và nhấp vào Cài đặt.(Settings.)

2.Bây giờ trong cửa sổ cài đặt, cuộn xuống và nhấp vào Nâng cao(Advanced) ở dưới cùng.

3.Again cuộn xuống dưới cùng và nhấp vào cột Đặt lại.(Reset column.)

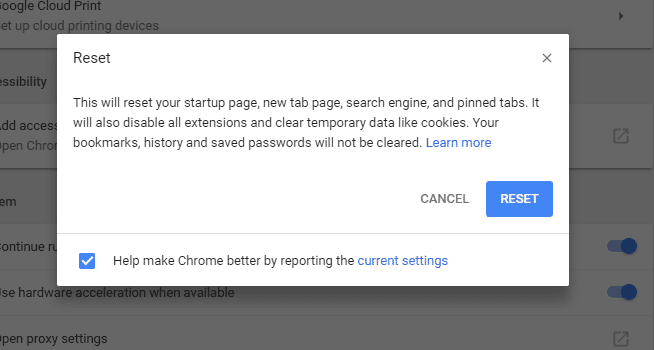
4. Thao tác này sẽ mở lại một cửa sổ bật lên hỏi bạn có muốn Đặt lại(Reset) hay không , vì vậy hãy nhấp vào Đặt lại để tiếp tục.(Reset to continue.)

Phương pháp 3: Chạy Công cụ làm sạch Chrome(Method 3: Run Chrome Cleanup Tool)
Công cụ làm sạch chính thức của Google Chrome( Google Chrome Cleanup Tool) giúp quét và xóa phần mềm có thể gây ra sự cố với chrome, chẳng hạn như sự cố, các trang khởi động bất thường hoặc thanh công cụ, quảng cáo không mong muốn mà bạn không thể loại bỏ hoặc thay đổi trải nghiệm duyệt web của bạn.

Phương pháp 4: Cài đặt lại Chrome(Method 4: Reinstall Chrome)
1.Nhấn phím Windows Key + R , sau đó nhập nội dung sau và nhấn Enter:
%LOCALAPPDATA%\Google\Chrome\User Data\
2. Nhấp chuột phải vào thư mục mặc định và chọn Đổi tên hoặc bạn có thể xóa(Rename or you can delete ) nếu bạn cảm thấy thoải mái khi mất tất cả các tùy chọn của mình trong Chrome .

3. Đổi tên thư mục thành default.old và nhấn Enter.
Lưu ý:(Note:) Nếu bạn không thể đổi tên thư mục, hãy đảm bảo rằng bạn đóng tất cả các phiên bản chrome.exe từ Trình quản lý tác vụ(Task Manager) .
4.Bây giờ nhấn Windows Key + X rồi chọn Control Panel.

5.Nhấp vào Gỡ cài đặt một chương trình, sau đó tìm Google Chrome.
6. Gỡ cài đặt Chrome(Uninstall Chrome) và đảm bảo xóa tất cả dữ liệu của nó.
7.Bây giờ khởi động lại PC của bạn để lưu các thay đổi và cài đặt lại Chrome .
Đề xuất cho bạn:(Recommended for you:)
- Sửa lỗi dịch vụ truyền tải thông minh trong nền bị thiếu từ các dịch vụ(Fix Background Intelligent Transfer Service Missing from services)
- Cách sửa lỗi cập nhật Windows 80246008(How To Fix Windows Update Error 80246008)
- Sửa lỗi Dịch vụ Truyền tải Thông minh trong Nền không khởi động(Fix Background Intelligent Transfer Service won’t start)
- Sửa ERR_NETWORK_ACCESS_DENIED trong Chrome(Fix ERR_NETWORK_ACCESS_DENIED in Chrome)
Như vậy là bạn đã Fix thành công NETWORK_FAILED trong Chrome(Fix NETWORK_FAILED in Chrome) nhưng nếu bạn vẫn còn thắc mắc nào về bài đăng này, vui lòng hỏi họ trong phần nhận xét.
Related posts
Fix NETWORK_FAILED error trong Chrome browser trên Windows PC
Fix NETWORK_FAILED error trong Chrome browser
Fix Google Chrome Không lưu mật khẩu
Fix Youtube Không phát hành vấn đề trên Chrome [Đã giải quyết]
Fix Chrome Blocking Download Issue
Sửa lỗi AdBlock không hoạt động trên Twitch
Cách sửa mã lỗi Netflix M7111-1101
Sửa ERR_CONNECTION_RESET trên Chrome
Cách Fix Chrome Keeps Crashing
Fix Chrome Needs Storage Access Error trên Android
Sửa lỗi Google Chrome 6 (net :: ERR_FILE_NOT_FOUND)
Sửa ERR_EMPTY_RESPONSE trong Google Chrome
Khắc phục sự cố Twitch không hoạt động trên Chrome
Cách khắc phục lỗi 403 của Google Chrome
10 Ways đến Fix Resolving Host Error trong Chrome
Fix Chrome err_spdy_protocol_error
Sửa lỗi Plugin này không được hỗ trợ trong Chrome
Fix ERR_CERT_COMMON_NAME_INVALID Trong Chrome
Sửa lỗi Telegram Web không hoạt động
10 Ways ĐẾN Fix Slow Page Loading Trong Google Chrome
