Sửa lỗi NETWORK_FAILED trong trình duyệt Chrome trên PC Windows
Khi duyệt bằng Chrome , bạn gặp lỗi NETWORK_FAILED. Điều này đơn giản có nghĩa là nó không thể gửi yêu cầu của bạn thông qua kết nối mạng. Vì vậy, PC của bạn gặp sự cố khi kết nối với kết nối internet ổn định hoặc một plugin như một số plugin Proxy đang gây ra sự cố gián đoạn này. Trường hợp xấu nhất là phần mềm độc hại hoặc vi rút có thể gây ra sự cố này cho bạn. Hướng dẫn này sẽ giúp bạn khắc phục lỗi NETWORK_FAILED này trong Chrome trên PC chạy Windows(Windows) .

Lỗi NETWORK_FAILED trong Chrome
Tôi sẽ chia các bước khắc phục sự cố thành hai. Đầu tiên liên quan đến khắc phục sự cố Chrome và thứ hai liên quan đến khắc phục sự cố PC Windows của bạn.(Windows)
Khắc phục sự cố Chrome
1] Tắt các tiện ích mở rộng không cần thiết của Chrome(1] Disable Unnecessary Chrome Extensions)
Hầu hết người dùng Chrome đều sử dụng các tiện ích mở rộng. Có thể một trong những tiện ích mở rộng này đang gây rắc rối cho bạn. Vì một số lý do, chúng có thể làm gián đoạn kết nối. Mặc dù bạn có thể vô hiệu hóa tất cả chúng cùng một lúc, nhưng tôi sẽ khuyên bạn làm điều đó từng cái một và xem cái nào đang gây ra sự cố.

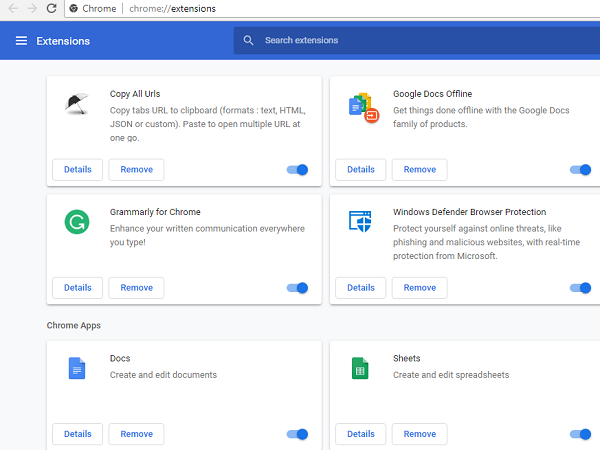
- Khởi chạy Chrome và nhập chrome://extensions vào địa chỉ và nhấn Enter.
- Thao tác này sẽ hiển thị cho bạn tất cả tiện ích mở rộng được liệt kê đã được cài đặt trong Chrome .
- Tắt từng chức năng ( Tắt(Toggle) ) và khởi động lại Chrome để kiểm tra xem sự cố đã được khắc phục chưa.
2] Chạy Công cụ quét và dọn phần mềm độc hại của Chrome
(Run Chrome’s Malware Scanner & Cleanup Tool)

Chạy Công cụ quét & quét phần mềm độc hại tích hợp trong trình duyệt Chrome của Chrome(Chrome’s Malware Scanner & Cleanup Tool) . Nó giúp bạn loại bỏ các quảng cáo không mong muốn, cửa sổ bật lên và phần mềm độc hại, các trang Khởi động bất thường(Unusual Startup) , thanh công cụ và bất kỳ thứ gì khác làm hỏng trải nghiệm bằng cách làm hỏng các trang web bằng cách làm quá tải các trang có yêu cầu bộ nhớ.
3] Đặt lại cài đặt Chrome(3] Reset Chrome Settings)

Khi bạn đặt lại Chrome( reset Chrome) , bạn sẽ nhận được cài đặt mặc định trong quá trình cài đặt mới. Về cơ bản, nó sẽ vô hiệu hóa tất cả các tiện ích mở rộng, tiện ích bổ sung và chủ đề. Ngoài những điều này, cài đặt nội dung sẽ được đặt lại. Cookie, bộ nhớ cache và dữ liệu Trang web(Site) sẽ bị xóa.
Khắc phục sự cố mạng PC
1] Tắt Proxy(1] Disable Proxy)
Nếu bạn đang sử dụng Proxy , bạn có thể muốn tắt nó, sau đó xem liệu bạn có thể kết nối với internet hay không.
- Nhấn Windows Key + R rồi nhập “ inetcpl.cpl ” và nhấn enter để mở Thuộc tính Internet.(Internet Properties.)
- Tiếp theo, chuyển đến tab Connections(Connections tab) và chọn cài đặt LAN.
- Bỏ chọn Sử dụng(Uncheck Use) máy chủ proxy(Proxy Server) cho mạng LAN(LAN) của bạn và đảm bảo rằng “ Tự động phát hiện cài đặt(Automatically detect settings) ” được chọn.
- Nhấp vào Ok(Click Ok) sau đó nhấp vào Áp dụng(Apply) và khởi động lại PC của bạn.
Tìm hiểu thêm về cách bạn có thể tắt proxy PC(disable PC proxy) .
2] Flush DNS and reset TCP/IP
Đôi khi các trang web không phân giải được vì DNS trong PC của bạn vẫn nhớ IP cũ. Vì vậy, hãy đảm bảo Xóa DNS(Flush the DNS) và Đặt lại TCP / IP .
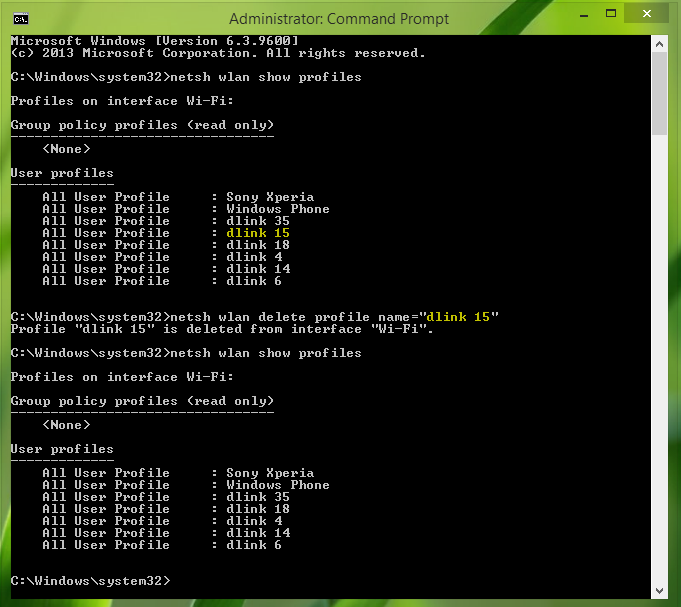
3] Xóa cấu hình WLAN(3] Delete WLAN Profiles)

Nếu bạn không thể kết nối Internet từ bất kỳ thứ gì trên PC và bạn đang sử dụng WiFi , bạn có thể muốn xóa tất cả cấu hình Mạng WLAN của mình. (WLAN Network)Có thể các mạng được kết nối trước đó đã bị lỗi và nó không kết nối đúng cách, hoặc có thể nó tiếp tục ngắt kết nối khỏi mạng đó. Tốt nhất là xóa tất cả Cấu hình mạng WLAN và bắt đầu làm mới.
Hãy cho chúng tôi biết nếu các giải pháp này giúp bạn giải quyết sự cố mạng với Chrome.(Let us know if these solutions help you solve the network problem with Chrome.)
Related posts
Fix NETWORK_FAILED error trong Chrome browser
Fix NETWORK_FAILED trong Chrome
Fix ERR_CONNECTION_TIMED_OUT issue trong Chrome trên Windows 10
Fix RESULT_CODE_HUNG error trên Microsoft Edge trên Windows 10
Fix Google Chrome lagging và chậm mở trong Windows 11/10
Fix STATUS_INVALID_IMAGE_HASH error trên Chrome or Edge
Fix Keyboard không làm việc trong Google Chrome trên Windows 10
Fix Chrome chỉ hoạt động trong Incognito Mode trên Windows 10
Fix Google Chrome error Anh ấy đã chết, Jim! Ran Hết bộ nhớ
Cách vô hiệu hóa hoặc bật Trình đọc Mode bằng Chrome trong Windows 10
Sửa mã lỗi Square Enix i2501
Fix ERR_EMPTY_RESPONSE error trong Chrome trên Windows 10
Cách cài đặt Google Chrome bằng Windows PowerShell
Sửa lỗi Telegram Web không hoạt động
Google Chrome vs Firefox Quantum cho Windows 10
Fix ERR_SPDY_PROTOCOL_ERROR error trong Google Chrome
Google Maps không hoạt động trên Chrome trong Windows 10
Sửa lỗi Google Chrome 6 (net :: ERR_FILE_NOT_FOUND)
Sửa lỗi quá nhiều chuyển hướng trong Windows 10
Fix Chrome Blocking Download Issue
