Tiếp tục nơi bạn đã dừng lại khi không hoạt động trên Chrome hoặc Edge
Google Chrome là một trình duyệt được tải với rất nhiều tính năng. Một tính năng rất hữu ích là tính năng Tiếp tục nơi bạn đã dừng lại (Continue where you left off ) . Nó có sẵn trên tất cả các trình duyệt dựa trên công cụ Chromium - và điều này bao gồm cả Microsoft Edge . Điều này có nghĩa là, nếu bạn đang sử dụng Microsoft Edge mới dựa trên cùng một công cụ Chromium hoặc trình duyệt từ Opera , bạn sẽ có thể sử dụng tính năng này. Tính năng này làm được gì, nó cho phép bạn khởi động lại Trình duyệt của mình mà không làm mất các Tab(restart your Browser without losing Tabs). Nó mở lại tất cả các tab đã được mở lần trước khi bạn sử dụng trình duyệt web. Nguyên nhân khiến tính năng này không hoạt động rất mơ hồ nhưng một số phương pháp có thể giúp bạn khắc phục sự cố.
Tiếp tục nơi bạn đã dừng lại trong trình duyệt Chrome

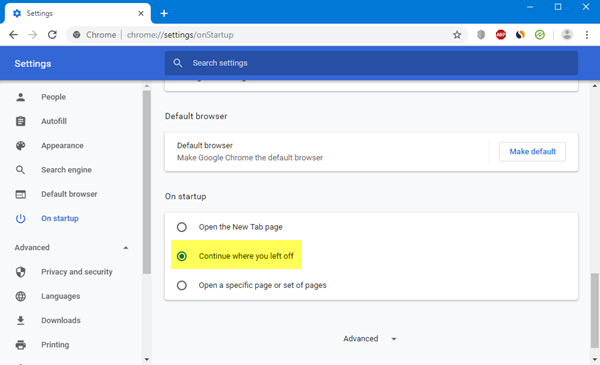
Mở Chrome > Settings > Khi khởi động. Ở đây bạn có 3 lựa chọn:
- Mở một trang mới
- Tiếp tục nơi bạn đã dừng lại
- Mở một trang hoặc tập hợp các trang cụ thể.
Chọn tùy chọn mong muốn và bạn đã sẵn sàng.
Tiếp tục nơi bạn đã dừng lại trong trình duyệt Edge

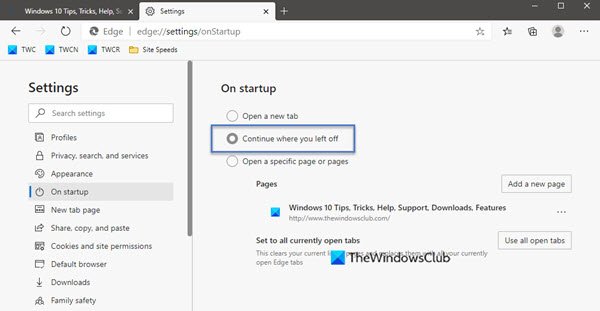
Open Edge > Settings > Khi khởi động. Ở đây bạn có 3 lựa chọn:
- Mở một trang mới
- Tiếp tục nơi bạn đã dừng lại
- Mở một trang hoặc tập hợp các trang cụ thể.
Chọn tùy chọn mong muốn và bạn đã sẵn sàng.
Tiếp tục nơi bạn đã dừng lại khi không hoạt động trên Chrome hoặc Edge
Đôi khi tùy chọn Tiếp tục nơi bạn đã dừng(Continue where you left off) lại không hoạt động như mong muốn. Nếu bạn gặp sự cố này, trên PC chạy Windows 11/10 của mình, hãy thử các đề xuất sau:
- Tắt và sau đó bật lại tính năng.
- Cho phép trình duyệt web chạy trong nền.
- Cài đặt lại trình duyệt web mà không làm mất bất kỳ dữ liệu hồ sơ người dùng nào.
Trong khi chúng ta đã nói về Chrome ở đây, bạn phải thực hiện một quy trình tương tự cho Edge .
1] Tắt(Disable) và bật lại tính năng
Mở trang Cài đặt (Settings ) của trình duyệt web của bạn.
Đối với menu Khởi động, (Startup, ) hãy chọn Mở trang Tab Mới (Open the New Tab page ) hoặc Mở một trang hoặc các trang cụ thể.(Open a specific page or pages.)
Đóng trình duyệt web của bạn.
Mở lại trình duyệt và từ cùng một trang, chọn Tiếp tục từ nơi bạn đã dừng lại.(Continue where you left off.)
Nó sẽ khắc phục sự cố.
2] Cho phép(Allow) trình duyệt web chạy trong nền
Do các hạn chế đặt ra trên trình duyệt web, nó có thể không lưu trạng thái trình duyệt khi người dùng đóng,
Bạn có thể kích hoạt trình duyệt web để có thể chạy ở chế độ nền(enable the web browser to be able to run in the background) .
Điều này sẽ cho phép nó lưu trạng thái đó ngay cả sau khi nó bị đóng và có thể làm cho tính năng đó hoạt động.
3] Cài đặt lại trình duyệt web mà không làm mất bất kỳ dữ liệu hồ sơ người dùng nào
Có thể có một số vấn đề với việc cài đặt trình duyệt web. Vì vậy, bạn có thể phải gỡ cài đặt và sau đó cài đặt lại.
Nhưng điều đó sẽ xóa tất cả dữ liệu trình duyệt của bạn. Để ngăn chặn điều này, trước tiên chúng tôi sẽ phải sao lưu tất cả dữ liệu hồ sơ người dùng.
Để làm điều đó, hãy mở vị trí sau trong File Explorer :
C:\Users\<USER PROFILE NAME>\AppData\Local\
Tìm thư mục được đặt tên theo trình duyệt Chrome hoặc Edge của bạn và mở nó.
Bên trong thư mục Dữ liệu (User data ) người dùng , hãy sao chép tất cả các thư mục bạn tìm thấy và giữ chúng an toàn ở một vị trí riêng biệt.
Giờ đây, bạn có thể gỡ cài đặt trình duyệt web Chrome , tải phiên bản mới nhất từ trang web chính thức của họ và cài đặt nó giống như bất kỳ phần mềm nào khác.
Người dùng Edge có thể chọn Đặt lại hoặc Sửa chữa trình duyệt Edge(Reset or Repair the Edge browser) .
Di chuyển(Move) tất cả các tệp về cùng một vị trí mà chúng tôi đã sao lưu từ thư mục Cục (Local ) bộ .
Điều này sẽ khắc phục sự cố của bạn và dữ liệu của bạn sẽ ổn như ban đầu.
Tôi hy vọng điều này sẽ giúp bạn sửa lỗi.(I hope this helps you in fixing the error.)
Related posts
Kích hoạt Line Wrap bằng Source View trong Chrome or Edge
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
Cách cài đặt Chrome Themes trên Microsoft Edge browser
Cách đồng bộ hóa Tabs giữa Edge, Chrome and Firefox browsers
Cách kết nối một trang web với Bluetooth or USB device trong Edge or Chrome
Hộp Fix Blurry File Open dialog trong Google Chrome and Microsoft Edge
Cách ẩn các biểu tượng Browser Extension bằng Chrome, Edge or Firefox
Cách dừng chuyển hướng tự động trong các trình duyệt Chrome, Firefox, Edge
Download Windows 10 ISO Images mới nhất trực tiếp trong Chrome or Edge
Force Links Để mở trong nền Tab bằng Chrome, Edge, Firefox, Opera
Search bất kỳ trang web trực tiếp từ Chrome or Edge Address Bar
10 Best Chrome, Edge và Firefox Tiện ích mở rộng để lưu trang để đọc sau
Web Cache Viewer miễn phí cho Chrome, Firefox and Edge browsers
Cách thay đổi Default Font trong Chrome, Edge, Firefox browser
Rõ ràng Cookies, Site Data, Cache cho trang web cụ thể: Chrome Edge Firefox
Làm thế nào để vô hiệu hóa tích hợp Trong Password Manager trong Chrome, Edge, Firefox
Đóng tất cả đã mở browser tabs cùng một lúc trong Chrome, Edge hoặc Firefox
Làm thế nào để làm cho Flash work trong Chrome, Edge, Firefox NOW
Xóa tất cả Saved Passwords cùng một lúc trong Chrome, Firefox, Edge
Làm thế nào để mở Chrome, Edge or Firefox browser trong Full Screen mode
