Sửa lỗi Chrome err_spdy_protocol_error
Google Chrome có một số lỗi được báo cáo và một lỗi như vậy là err_spdy_protocol_error. Tóm lại, nếu bạn gặp phải lỗi này, thì bạn sẽ không thể truy cập trang web và cùng với lỗi này, bạn sẽ thấy thông báo “Trang web này không khả dụng”. Có thể có một số lý do khiến bạn gặp phải lỗi này, nhưng một trong những lý do phổ biến nhất dường như là vấn đề liên quan đến ổ cắm SPDY . Vì vậy, không lãng phí thời gian, chúng ta hãy xem làm thế nào để thực sự khắc phục lỗi này với các bước khắc phục sự cố được liệt kê dưới đây.

Sửa lỗi Chrome err_spdy_protocol_error
Đảm bảo tạo điểm khôi phục(create a restore point) đề phòng xảy ra sự cố.
Phương pháp 1: Ổ cắm SPDY xả(Method 1: Flush SPDY Sockets)
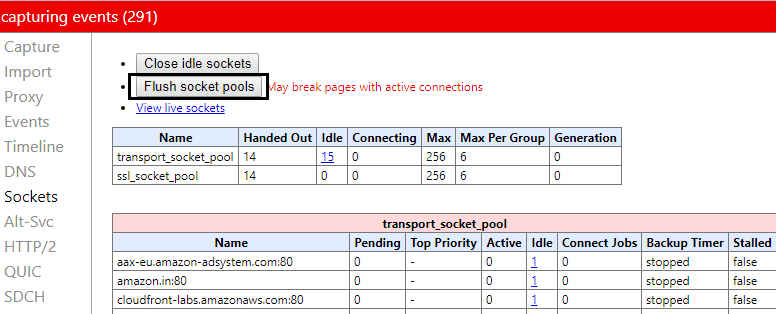
1. Mở Google Chrome và sau đó truy cập địa chỉ này:
chrome://net-internals/#sockets
2. Bây giờ hãy nhấp vào Flush socket pool(Flush socket pools) để xả các ổ cắm SPDY.

3. Khởi động lại Trình duyệt(Browser) của bạn và kiểm tra xem sự cố đã được giải quyết hay chưa.
Phương pháp 2: Đảm bảo rằng trình duyệt Chrome của bạn được cập nhật(Method 2: Make sure your Chrome browser is up to date)
1. Để cập nhật Google Chrome , hãy nhấp vào Ba(Three) dấu chấm ở góc trên bên phải trong Chrome , sau đó chọn Trợ giúp(Help) và sau đó nhấp vào Giới thiệu về Google Chrome.(About Google Chrome.)

2. Bây giờ, hãy đảm bảo rằng Google Chrome đã được cập nhật nếu chưa, bạn sẽ thấy nút Cập nhật(Update button) và nhấp vào đó.

Thao tác này sẽ cập nhật Google Chrome lên phiên bản mới nhất có thể giúp bạn Khắc phục lỗi Chrome err_spdy_protocol_error.( Fix Chrome err_spdy_protocol_error.)
Phương pháp 3: Xóa DNS và Gia hạn Địa chỉ IP(Method 3: Flushing DNS and Renew IP Address)
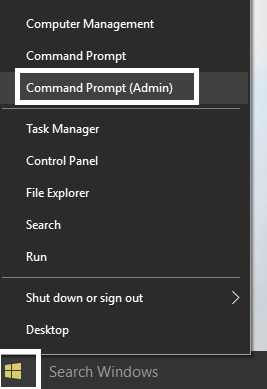
1. Nhấp chuột phải vào Windows Button và chọn “ Command Prompt (Admin) . ”

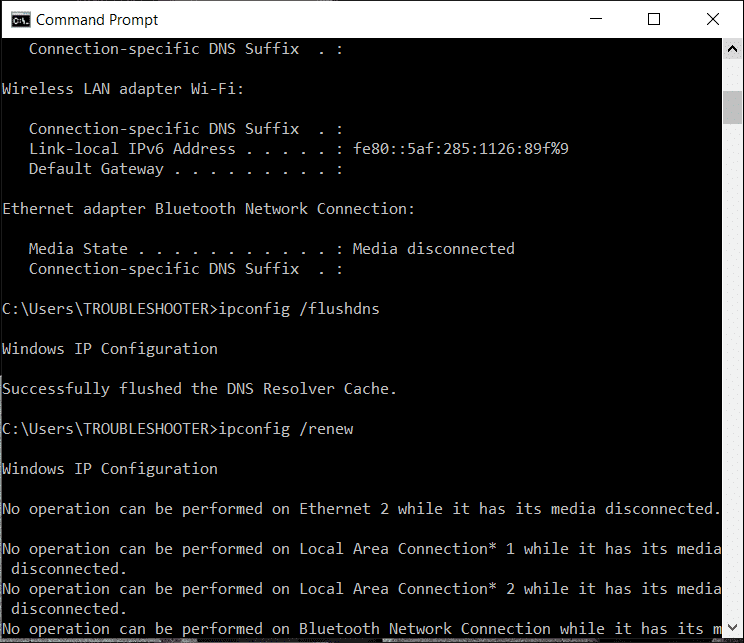
2. Bây giờ gõ lệnh sau và nhấn Enter sau mỗi lệnh:
ipconfig /release
ipconfig /flushdns
ipconfig /renew

3. Một lần nữa(Again) , mở Dấu nhắc lệnh(Admin Command Prompt) của quản trị viên và nhập dòng lệnh sau và nhấn enter sau mỗi lệnh:
ipconfig /flushdns nbtstat –r netsh int ip reset netsh winsock reset

4. Khởi động lại để áp dụng các thay đổi. DNS tuôn ra dường như để Sửa lỗi Chrome err_spdy_protocol_error(Fix Chrome err_spdy_protocol_error.) .
Phương pháp 4: Xóa Lịch sử và Bộ nhớ cache của Google Chrome(Method 4: Clear Google Chrome History and Cache)
1. Mở Google Chrome và nhấn Ctrl + H để mở lịch sử.
2. Tiếp theo, nhấp vào Xóa(Clear browsing) dữ liệu duyệt web từ bảng điều khiển bên trái.

3. Đảm bảo rằng "mọi thứ"(“beginning of time”) được chọn trong Xóa(Obliterate) bỏ các mục sau khỏi.
4. Ngoài ra, hãy kiểm tra để đánh dấu những điều sau:
- Lịch sử duyệt web
- Lịch sử tải xuống
- Cookie và các dữ liệu plugin và khác
- Hình ảnh và tệp được lưu vào bộ nhớ đệm
- Dữ liệu biểu mẫu tự động điền
- Mật khẩu

5. Bây giờ hãy nhấp vào Xóa dữ liệu duyệt web(Clear browsing data) và đợi nó kết thúc.
6. Đóng trình duyệt của bạn và khởi động lại PC của bạn.
Phương pháp 5: Chạy Công cụ làm sạch Chrome(Method 5: Run Chrome Cleanup Tool)
Công cụ làm sạch chính thức của Google Chrome( Google Chrome Cleanup Tool) giúp quét và xóa phần mềm có thể gây ra sự cố với chrome, chẳng hạn như sự cố, các trang khởi động bất thường hoặc thanh công cụ, quảng cáo không mong muốn mà bạn không thể loại bỏ hoặc thay đổi trải nghiệm duyệt web của bạn.

Khuyến khích:(Recommended:)
- 0xc000000f: Đã xảy ra lỗi khi cố đọc dữ liệu cấu hình khởi động(0xc000000f: An Error occurred while attempting to read the boot configuration data)
- Sửa lỗi 2502 và 2503 trong khi cài đặt hoặc gỡ cài đặt(Fix Error 2502 and 2503 while installing or uninstalling)
- Mã lỗi: 0x80070035 Không tìm thấy đường dẫn mạng(Error code: 0x80070035 The network path was not found)
- Fix Working on updates 100% complete Don’t turn off your computer
Như vậy là bạn đã Fix thành công lỗi Chrome err_spdy_protocol_error(Fix Chrome err_spdy_protocol_error) nhưng nếu bạn vẫn còn thắc mắc liên quan đến bài đăng này thì cứ hỏi họ trong phần bình luận.
Related posts
Fix Chrome không kết nối với Internet (nhưng các trình duyệt khác có thể)
Fix Chrome error 1603 & 0x00000643 trên Windows 10
Fix Chrome sẽ không mở hoặc khởi chạy trên PC Windows 11/10
Fix Chrome đã không tắt chính xác trên Windows 11/10
Fix Chrome Hiển thị sai hoặc không có bookmark or globe icon
Fix Chrome Blocking Download Issue
Fix ERR_CERT_COMMON_NAME_INVALID Trong Chrome
Fix Google Chrome Không lưu mật khẩu
Sửa ERR_CONNECTION_RESET trên Chrome
10 Ways ĐẾN Fix Slow Page Loading Trong Google Chrome
Fix Cursor Or Mouse Pointer Disappear Trong Chrome Browser
Cách Fix No Sound issue trong Google Chrome
Fix Youtube Không phát hành vấn đề trên Chrome [Đã giải quyết]
Sửa lỗi AdBlock không hoạt động trên Twitch
Fix Chrome Keeps Opening New Tabs Automatically
Fix ERR_CONNECTION_TIMED_OUT Chrome error
Fix ERR INTERNET DISCONNECTED Error trong Chrome
Sửa ERR_EMPTY_RESPONSE trong Google Chrome
Fix ERR_NETWORK_CHANGED trong Chrome
14 cách để sửa lỗi cấu hình Chrome
