Cách thay đổi Kích thước bộ nhớ cache của Chrome để có hiệu suất tốt hơn trên Windows
Google Chrome là trình duyệt web được sử dụng nhiều nhất trên thế giới tính theo thị phần mà nó sở hữu. Lý do chính đằng sau điều này là thực tế là mọi người cảm thấy Google Chrome nhanh hơn. Điều này là do nhiều yếu tố. Một trong những yếu tố là kích thước của Cache mà nó có thể lưu trữ.
Mặc dù các trình duyệt khác như Firefox cũng có thể giúp(browsers like Firefox can also help) người dùng bằng cách cho phép họ quản lý kích thước bộ nhớ cache của trình duyệt từ một giao diện, nhưng Google Chrome không cho phép người dùng làm điều đó. Nhưng điều này không có nghĩa là không thể. Trong bài viết này, chúng ta sẽ tìm hiểu cách ghi đè quản lý tự động kích thước bộ nhớ cache trong Google Chrome bằng cách đặt giới hạn thủ công của chúng tôi.
Thay đổi kích thước bộ nhớ cache của Chrome(Change Chrome Cache) trên Windows 11/10
Chỉ có một phương pháp có thể được sử dụng để đặt và giới hạn kích thước bộ nhớ cache của Google Chrome.
Để làm điều đó, trước hết, hãy bắt đầu bằng cách khởi chạy Google Chrome .

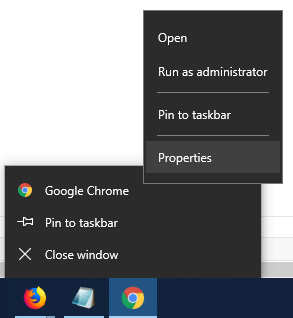
Nhấp chuột phải(Right-click) vào biểu tượng của Google Chrome trên thanh tác vụ và nhấp lại chuột phải vào mục nhập có nhãn là Google Chrome. Bây giờ hãy nhấp vào Thuộc tính. (Properties. )Nó sẽ mở cửa sổ Thuộc tính Google Chrome(Google Chrome Properties) .
Điều hướng đến tab có nhãn là Lối tắt.(Shortcut.)
Trong trường có tên Target , nhập nội dung sau vào sau toàn bộ địa chỉ,
--disk-cache-size=<size in bytes>
Ví dụ: bạn có thể nhập nó là--disk-cache-size=2147483648
Vì vậy, nó sẽ trông như thế này:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disk-cache-size=2147483648

Ở đây, 2147483648 là kích thước của bộ nhớ đệm tính bằng byte tương đương với 2 Gigabyte.
Nhấp vào Áp dụng (Apply ) và sau đó nhấp vào OK để đặt giới hạn.
Voila! You are done!
Related posts
Change Chrome Cache Size Trong Windows 10
Cách xóa Cache, Cookies, Browsing History trong Chrome and Firefox
Cách Empty Cache & Hard Reload trong Chrome browser
Rõ ràng Cookies, Site Data, Cache cho trang web cụ thể: Chrome Edge Firefox
Web Cache Viewer miễn phí cho Chrome, Firefox and Edge browsers
Khắc phục: Vimeo Không hoạt động trong Chrome or Firefox
Chrome update Không thành công với mã lỗi 3, 4, 7, 10, 11, 12, v.v
A browser error đã xảy ra thông báo - Google Docs trên Chrome
Change User Interface language cho Chrome or Firefox browser
Google Chrome là không phản hồi, Relaunch bây giờ?
PassProtect Đảm bảo bạn không sử dụng mật khẩu đã vi phạm
Cách Destroy Profile trên Browser Close trong Google Chrome
Cách khắc phục lỗi File Download trên Google Chrome browser
Làm thế nào để sửa chữa Thiết lập này được thực thi bởi quản trị viên của bạn - Chrome error
Cách vô hiệu hóa hoặc bật Trình đọc Mode bằng Chrome trong Windows 10
Cách bật Media Playback Control toàn cầu trong Chrome
Cách đặt Keyboard Shortcut tùy chỉnh sang Chrome Extension
Cách nhập hoặc xuất Google Chrome Dấu trang sang HTML file
Cách kiểm tra Processor Cache Memory Size trong Windows 11/10
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
