Cải thiện mã trên Visual Studio Code với sự trợ giúp của Phần mở rộng
Bây giờ bạn phải biết về Mã Visual Studio(Visual Studio Code) . Điều này là như vậy bởi vì chúng tôi đã nói về nó trong một bài báo một thời gian trước đây. Bây giờ, trong bài viết này, chúng ta sẽ nói về cách làm cho các chương trình mà bạn viết tốt hơn. Đối với tôi, 'tốt hơn' đề cập đến khái niệm mã không có lỗi, được tối ưu hóa sẽ dẫn đến việc triển khai và thực hiện dự án tương ứng mượt mà hơn. Chúng tôi sẽ trình bày mọi thứ về cách viết một số mã trên IDE trong bài viết này. Nhưng trước đó, chúng ta nên đề cập đến những gì mà tất cả các ngôn ngữ và công nghệ được Visual Studio Code hỗ trợ tốt hơn .
Cách viết và cải tiến chương trình đầu tiên của bạn trên Visual Studio Code
Hướng dẫn Visual Studio Code cho người mới bắt đầu này sẽ chỉ cho bạn cách biên dịch hoặc viết chương trình hoặc mã đầu tiên của bạn. Microsoft đã thêm hỗ trợ cho các tiện ích mở rộng trong Visual Studio Code . Các phần mở rộng này giúp nâng cao và tối ưu hóa mã của bạn cho các ngôn ngữ như PHP , C, C ++ và hơn thế nữa!
Các ngôn ngữ được hỗ trợ bởi Visual Studio Code
Theo trang được xuất bản trên trang web chính thức của Visual Studio Code , sau đây là các ngôn ngữ chính được IDE hỗ trợ . Chúng bao gồm C ++, C #, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL và TypeScript .
Bây giờ với điều này, bạn nhận được một số tính năng ngôn ngữ giúp bạn viết mã tốt hơn. Mã tốt hơn này tương tự như trong bài hát của những gì chúng ta đã nói ở trên. Vì vậy, với sự hỗ trợ cho nhiều tiện ích mở rộng, chúng tôi nhận được sự hỗ trợ phong phú cho những điều sau:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Khi ngôn ngữ hoặc phần mở rộng tệp được IDE hỗ trợ , bạn sẽ thấy tên của ngôn ngữ cụ thể đó trong Thanh trạng thái (Status Bar ) ở góc dưới cùng bên phải. Ngoài ra, nó sẽ hiển thị cho bạn dấu xuống hoặc(markdown) văn bản rõ(plaintext ) đã được viết.
Ví dụ:


Hình ảnh trên là khi IDE không xác định(does not identify) tệp là một loại đã biết. Do đó(Hence) , nó được gọi là Văn bản thuần túy.(Plain Text.)
Bây giờ, chúng ta hãy xem cách cài đặt và sử dụng các tiện ích mở rộng này để tận dụng toàn bộ khả năng của chúng.
Cách cài đặt Tiện ích mở rộng trên Visual Studio Code
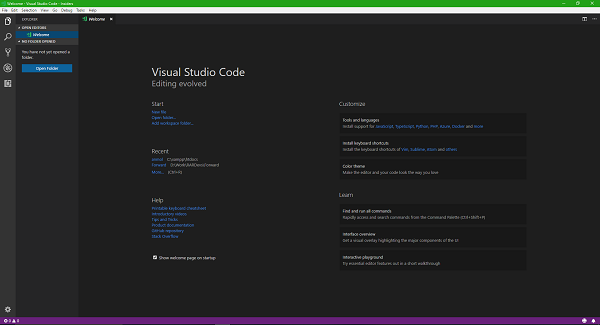
Vì vậy, trong bước đầu tiên khi bạn mở Visual Studio Code , bạn có thể thấy một màn hình hơi giống như được hiển thị trong đoạn mã bên dưới.

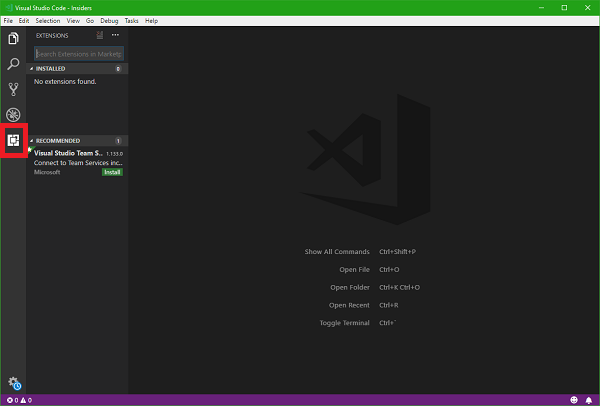
Sau đó, nhấp vào nút Tiện ích mở rộng (Extensions ) trên menu dọc bên trái như thể hiện trong ảnh chụp màn hình bên dưới.

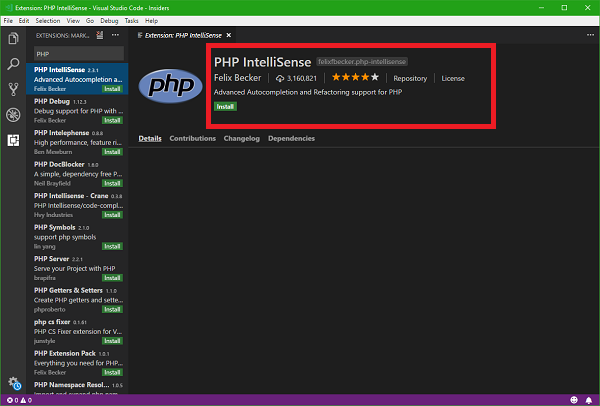
Sau đó, bạn sẽ thấy một bảng điều khiển mới trượt từ phía bên trái của chính nó. Trong thanh Tìm kiếm(Search) của bảng điều khiển, hãy tìm kiếm ngôn ngữ hoặc dịch vụ bạn muốn có tiện ích mở rộng. Tôi sẽ tìm kiếm một phần mở rộng cho PHP vì tôi sẽ demo nó.
Từ danh sách mà bạn nhận được dưới dạng kết quả tìm kiếm, hãy chọn danh sách phù hợp nhất để đáp ứng nhu cầu của bạn. Nếu bạn nhấp vào danh sách của tiện ích mở rộng, bạn sẽ biết thêm chi tiết như mô tả, tên nhà phát triển, tính năng, kích thước, khả năng tương thích và hơn thế nữa.

Sau khi bạn nhấn vào nút Cài đặt (Install ) , bạn đã sẵn sàng!
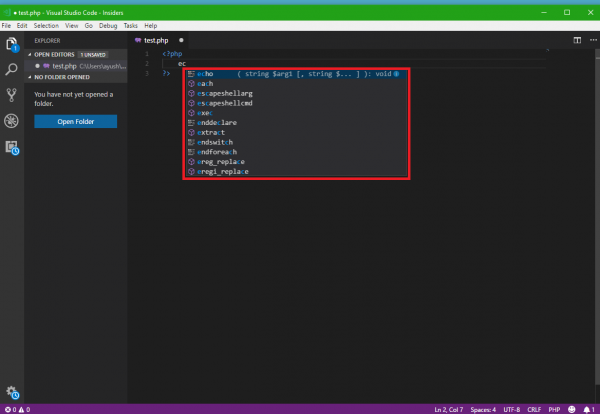
Bây giờ khi tôi cài đặt Phần mở rộng PHP IntelliSense(PHP IntelliSense Extension) trên Visual Studio Code , nó bắt đầu hiển thị các đề xuất thông minh và tự động hoàn thành cho các cú pháp khác nhau. Do đó(Hence) , điều này sẽ làm giảm khả năng xảy ra lỗi và sẽ làm cho việc thực thi và triển khai ứng dụng của bạn trơn tru.
Ví dụ thời gian thực về IntelliSense hoạt động với tệp PHP được chèn tại đây.

Nếu bạn tò mò muốn thử những gì tôi đã làm bây giờ, chỉ cần làm theo các bước nhanh sau.
Cài đặt Visual Studio Code(Install Visual Studio Code) , sau đó tìm kiếm hoặc tải phần mở rộng cho PHP theo hướng dẫn trong các bước ở trên hoặc theo liên kết này marketplace.visualstudio.com .
Bây giờ, hãy tạo một tệp mới và lưu nó trong phần mở rộng .php cho tệp.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Lưu(Save) và sau đó di chuyển các tệp vào thư mục htdocs của XAMPP hoặc thư mục WWW của WAMP.
Bây giờ, cuối cùng hãy mở trình duyệt web yêu thích của bạn và nhập URL cục bộ cho tệp của bạn. Sau đó, bạn sẽ thấy một đầu ra như thế này.

Hy vọng(Hope) bạn tìm thấy nó dễ hiểu.
Related posts
Visual Studio Code - Cách tải xuống và cài đặt VSC
CudaText là một Code Editor miễn phí cho các lập trình viên Windows
Java Ngôn ngữ lập trình là gì? Code ví dụ
SynWrite Editor: Free Text & Source Code Editor cho Windows 10
Teach Kids đến Code sử dụng các Tools and Programs này từ Microsoft
Cách mở tệp từ nhà phát triển không xác định trên máy Mac
Fix Command python setup.py egg_info đã thất bại với error code 1
Cách tạo Windows app gốc cho bất kỳ trang web hoặc ứng dụng web nào
Slack apps: Teams, Productivity, Developers, Project Management
Mẹo về việc sử dụng Inspect Element của Google Chrome browser
Biên tập luật tốt nhất cho Windows 10 rằng mỗi nhà phát triển phải đang sử dụng
Create Bản địa Windows application của bất kỳ trang web nào bằng Nativefier
Manage legacy Ứng dụng web với Enterprise Mode Site List Portal của Microsoft
Thông báo Visualizer cho phép bạn kiểm tra thông báo về ứng dụng
Vô hiệu hóa Developer Tools bằng Edge bằng Registry or Group Policy
Microsoft Graph: Tất cả những gì bạn cần biết
Best Free PHP IDE cho Windows 10
Top Free Extensions cho Visual Studio Code để giúp bạn mã hóa tốt hơn
Xamarin là gì? Làm thế nào để nó giúp trong nền tảng di động chéo app development?
Năm dự án tốt nhất cho các lập trình viên mới bắt đầu
