Sửa ERR_QUIC_PROTOCOL_ERROR trong Google Chrome
Nếu bạn không thể mở bất kỳ trang web nào nhưng thay vào đó bạn nhận được thông báo lỗi ERR QUIC PROTOCOL ERROR trong Google Chrome , đây là một số giải pháp có thể hữu ích cho bạn. Thông báo lỗi trông như thế này:
This site can’t be reached, The webpage at [website URL] might be temporarily down or it may have moved permanently to a new web address, ERR_QUIC_PROTOCOL_ERROR

Bạn thấy thông báo này khi URL bị lỗi - nhưng nếu bạn biết rằng trang web không bị lỗi nhưng vẫn thấy thông báo này, bạn có thể cần phải khắc phục sự cố thêm.
ERR_QUIC_PROTOCOL_ERROR
1] Tắt giao thức QUIC

Theo Wikipedia, QUIC là một giao thức mạng lớp truyền tải thử nghiệm có trong Google Chrome để tạo kết nối giữa hai điểm cuối qua UDP . Nếu có sự cố ở phía phát triển, sẽ có khả năng nhận được thông báo lỗi này khi mở bất kỳ trang web nào trong Google Chrome . Do đó, bạn có thể tắt giao thức thử nghiệm này trong trình duyệt của mình và kiểm tra xem sự cố vẫn còn hay không.
Mở Google Chrome và nhập thông tin này vào thanh địa chỉ:
chrome://flags/
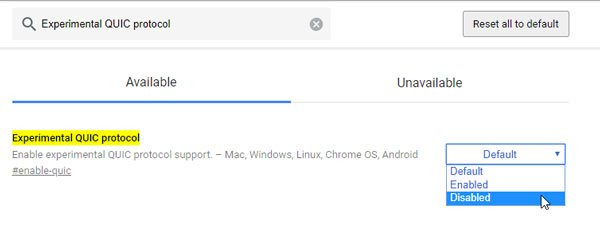
Tiếp theo, tìm kiếm giao thức QUIC thử nghiệm.(Experimental QUIC protocol.)
Theo mặc định, nó phải được đặt thành Mặc định(Default) . Mở rộng menu thả xuống và chọn Tắt(Disable) . Bây giờ, bạn cần khởi động lại trình duyệt.
2] Disable VPN/Proxy khi đăng nhập vào tài khoản ISP của bạn
Có một số ISP(ISPs) sử dụng một phương pháp cụ thể để phân biệt các tài khoản người dùng. Vì mục đích bảo mật, chúng bao gồm lời nhắc đăng nhập trước khi người dùng thực sự có thể sử dụng internet. Trong trường hợp đó, bạn cần có tên người dùng và mật khẩu để đăng nhập vào tài khoản người dùng do ISP cung cấp. Nếu bạn có điều đó, bạn cần đăng nhập trước.
Một giải pháp đơn giản là tắt VPN hoặc Proxy của bạn trong khi đăng nhập vào tài khoản người dùng của bạn. Nếu bạn đang sử dụng ISP lần đầu tiên và bạn không có tên người dùng hoặc mật khẩu, bạn có thể hỏi ISP của mình xem họ có giao thức như vậy hay không.
Mong các góp ý giúp.(Hope the suggestions help.)
Related posts
Fix Downloading Proxy Script error trong Google Chrome
Fix ERR_SPDY_PROTOCOL_ERROR error trong Google Chrome
Tin nhắn Fix ERR_CACHE_MISS error trên Google Chrome
Fix ERR_SSL_PROTOCOL_ERROR trên Google Chrome
Hộp Fix Blurry File Open dialog trong Google Chrome and Microsoft Edge
Làm thế nào để Fix Twitch Error 2000 trong Google Chrome
Fix ERR_CONNECTION_TIMED_OUT trong Google Chrome
Fix ERR_CACHE_MISS Error trong Google Chrome
Fix ERR_FILE_NOT_FOUND error trên Google Chrome
Cách khắc phục “err_tunnel_connection_failed” trong Google Chrome
Fix Google Chrome error Anh ấy đã chết, Jim! Ran Hết bộ nhớ
Fix Google Chrome lagging và chậm mở trong Windows 11/10
Cách Fix No Sound issue trong Google Chrome
Cách khắc phục “dns_probe_started” trong Google Chrome
Làm thế nào để loại bỏ Global Media Control button từ Google Chrome toolbar
Cách thay đổi Default Print Settings trong Google Chrome
Google Chrome đang chờ bộ đệm - Tôi phải làm gì !?
9 cách khắc phục ERR_CONNECTION_RESET trong Google Chrome
Cách khắc phục “Không quét được vi-rút” trong Google Chrome
Fix Aw Snap Error trên Google Chrome
