Sửa thông báo lỗi ERR_CACHE_MISS trên Google Chrome
Google Chrome là một trong những trình duyệt web phổ biến được người dùng Windows sử dụng. Và để giữ vững vị trí dẫn đầu, gần đây họ đã giới thiệu rất nhiều tính năng nhưng điều đó làm cho phần mềm trở nên phức tạp hơn và do đó dễ xảy ra lỗi hơn. Đây không phải là vấn đề lớn. Có nhiều loại lỗi khác nhau có thể xảy ra với mức độ phức tạp này của chương trình. Trong bài đăng này, chúng ta sẽ xem cách khắc phục - Không thể tải trang web này từ bộ nhớ cache, thông(This site can’t be loaded from the cache, ERR_CACHE_MISS) báo lỗi ERR_CACHE_MISS trên Google Chrome trên máy tính Windows 10/8/7 .

Sửa lỗi ERR_CACHE_MISS trên Chrome(Fix ERR_CACHE_MISS error on Chrome)
Điều đáng nói là khi người dùng mắc phải lỗi này, không phải lỗi trực tiếp từ trình duyệt. Có vấn đề với bộ nhớ đệm dữ liệu trang web cục bộ trên máy tính. Lỗi này cũng có thể phát sinh khi trang web được mã hóa không đúng cách hoặc nếu có bất kỳ tiện ích mở rộng trình duyệt nào xung đột với hoạt động bình thường của trang web.
Chúng tôi sẽ kiểm tra các bản sửa lỗi sau-
- Xóa dữ liệu trình duyệt.
- Sử dụng Công cụ dành cho nhà phát triển.
- Xóa bộ nhớ cache DNS
- Xóa(Remove) tiện ích mở rộng trình duyệt xung đột.
1] Xóa dữ liệu trình duyệt
Rất có thể một số dữ liệu trình duyệt xung đột với quá trình tải trang web. Đây có thể là một bản sửa lỗi rất cơ bản nhưng trong trường hợp này, nó có thể được chứng minh là một bản sửa lỗi có độ tin cậy cao.
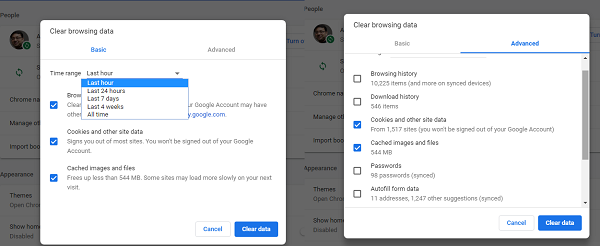
Đối với điều này, hãy bắt đầu bằng cách mở Google Chrome . Bây giờ nhấn tổ hợp nút CTRL + H trên bàn phím của bạn.

Thao tác này sẽ mở ra một bảng điều khiển mới để xóa lịch sử duyệt web của bạn và các dữ liệu khác.
Chọn mọi hộp kiểm bạn thấy và cuối cùng nhấp vào Xóa dữ liệu duyệt web.(Clear browsing data.)
Khởi động lại trình duyệt của bạn và kiểm tra xem lỗi của bạn có được khắc phục hay không.
2] Sử dụng Công cụ dành cho nhà phát triển
Mở Google Chrome và nhấn tổ hợp nút CTRL + Shift + I trên bàn phím của bạn. Và sau đó nhấn F1.
Thao tác này sẽ mở tab cài đặt bên trong Công cụ nhà phát triển Chrome(Chrome Developer Tools) .

Bây giờ, chọn Tắt bộ nhớ cache (trong khi DevTools đang mở)(Disable cache (while DevTools is open)) và áp dụng các cài đặt đó.
Chỉ cần Làm mới (Refresh ) trang của bạn và kiểm tra xem tất cả các mục đã thấy trước đây bên trong tab Mạng đã biến mất chưa.(Network )
Bây giờ, hãy thử tải cùng một trang và kiểm tra xem sự cố của bạn đã được khắc phục chưa.
3] Xóa DNS Cache
Bạn có thể Xóa bộ nhớ cache DNS(Flush DNS cache) và kiểm tra xem điều đó có khắc phục được sự cố của bạn hay không.
4] Xóa(Remove) các tiện ích mở rộng trình duyệt(Browser) xung đột
Có nhiều khả năng các tiện ích mở rộng và thanh công cụ được cài đặt trên trình duyệt của bạn có thể xung đột với việc tải trang web của bạn. Vì vậy, để khắc phục điều đó, bạn cần xóa hoặc tắt các tiện ích mở rộng và thanh công cụ này(remove or disable these extensions and toolbars) .
Hãy cho chúng tôi biết nếu bất cứ điều gì ở đây giúp bạn.(Let us know if anything here helped you.)
Related posts
Fix ERR_CACHE_MISS Error trong Google Chrome
Fix Downloading Proxy Script error trong Google Chrome
Fix ERR_SPDY_PROTOCOL_ERROR error trong Google Chrome
Fix ERR_QUIC_PROTOCOL_ERROR trong Google Chrome
Fix ERR_SSL_PROTOCOL_ERROR trên Google Chrome
Google Chrome đang chờ bộ đệm - Tôi phải làm gì !?
Cách khắc phục lỗi “Kết nối của bạn không phải là riêng tư” trong Google Chrome
Sửa ERR_EMPTY_RESPONSE trong Google Chrome
Cách khắc phục “Không quét được vi-rút” trong Google Chrome
Cách khắc phục lỗi File Download trên Google Chrome browser
Cách khắc phục “DNS_probe_osystem_no_internet” trong Google Chrome
Cách Fix SSL Connection Error trong Google Chrome
Error Code 105 ERR_NAME_NOT_RESOLVED trong Google Chrome
Cách khắc phục “err_address_unreachable” trong Google Chrome
Làm thế nào để loại bỏ Global Media Control button từ Google Chrome toolbar
Cách vô hiệu hóa tính năng đăng nhập tự động trong Google Chrome
Cách thay đổi Default Print Settings trong Google Chrome
Fix Error Code 105 Trong Google Chrome
Tab Manager phần mở rộng để tăng năng suất trong Google Chrome
Cách Destroy Profile trên Browser Close trong Google Chrome
