Cách mở tệp HTML trong Google Chrome
Hiểu mã HTML và cách làm việc với nó có thể đi một chặng đường dài. Bạn có thể sử dụng nó trong công việc hàng ngày của mình, chẳng hạn như tạo chữ ký HTML(creating HTML signatures) để làm cho quá trình giao tiếp qua email của bạn trở nên chuyên nghiệp hơn. Một cách khác thường nhưng tiện dụng để sử dụng HTML là lưu các trang web vào tài liệu Word(saving web pages to Word documents) .
Tuy nhiên, tất cả đều có thể hơi khó hiểu nếu bạn chưa từng làm việc với tệp HTML trước đây. Hãy bắt đầu từ đầu bằng cách tìm hiểu những tệp đó là gì, cũng như cách mở và xem tệp HTML trong Chrome .

Tệp HTML là gì?(What’s An HTML File?)
HTML là viết tắt của Hypertext Markup Language và là một ngôn ngữ kịch bản dựa trên web. Mục đích chính của nó là tạo và cấu trúc các trang web. Các tệp có phần mở rộng HTML (hoặc HTM ) chỉ chứa văn bản và các tham chiếu đến các tệp khác, như hình ảnh hoặc video.
Có nhiều chương trình khác nhau mà bạn có thể sử dụng để tạo và chỉnh sửa tệp HTML . Tuy nhiên, bạn có thể sử dụng bất kỳ trình soạn thảo văn bản đơn giản nào để mở và đọc nó dưới dạng văn bản. Khi bạn muốn xem trang web trông như thế nào, bạn cần chạy tệp HTML này bằng trình duyệt web.
Google Chrome nhận dạng HTML và bạn có thể sử dụng nó để mở bất kỳ tệp nào có đuôi “.html”.
Cách mở tệp HTML trong Chrome (How To Open An HTML File In Chrome )
Có nhiều cách để mở tệp HTML trong Chrome .
Sử dụng lệnh mở bằng lệnh(Use The Open With Command)

- Tìm tệp HTML bạn muốn xem, nhấp chuột phải vào tệp và chọn Mở bằng(Open with) từ menu. Bạn sẽ thấy danh sách đầy đủ các ứng dụng mà bạn có thể sử dụng để chạy tệp của mình. Trình duyệt mặc định của bạn sẽ ở đầu danh sách.
- Chọn Google Chrome(Select Google Chrome) từ danh sách và xem tệp của bạn trong trình duyệt.
- Nếu Google Chrome được đặt làm trình duyệt mặc định của bạn, tất cả những gì bạn cần làm là nhấp đúp vào tệp HTML và nó sẽ tự động mở trong Chrome . Nếu bạn đã thử cách này và thấy rằng máy tính của bạn không nhận ra tệp của bạn, hệ thống sẽ yêu cầu bạn sử dụng một trong các ứng dụng đã được cài đặt để mở tệp hoặc tìm kiếm tiện ích mở rộng trên Internet. Chọn Mở bằng các ứng dụng đã được cài đặt(Open using already installed applications) . Sau đó, hãy thử chọn lại Google Chrome từ danh sách.

- Để đảm bảo bạn đã mở đúng tệp HTML , hãy kiểm tra thanh địa chỉ trong Chrome khi nó hiển thị trang. Nó phải khớp với vị trí của tệp trên máy tính của bạn.
Mở tệp HTML từ bên trong Chrome(Open HTML File From Within Chrome)

Nếu bạn đang chạy trình duyệt của mình, bạn có thể mở tệp HTML trong Chrome mà không cần phải định vị tệp đó trên máy tính của mình trước.
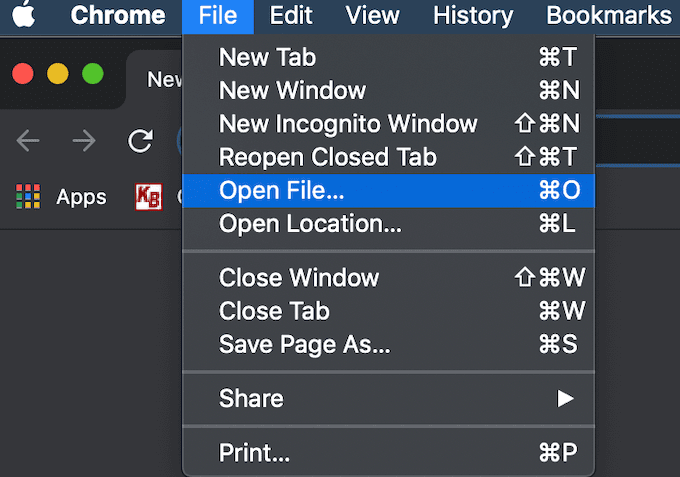
- Chọn Tệp(File) từ menu ruy-băng của Chrome . Sau đó chọn Mở tệp(Open File) .
- Điều hướng(Navigate) đến vị trí tệp HTML của bạn , đánh dấu tài liệu và nhấp vào Mở(Open) .
- Bạn sẽ thấy tệp của mình được mở trong một tab mới.

Bạn cũng có thể sử dụng phím tắt để mở tệp trong Chrome . Mở tab mới trong Chrome , sau đó nhấn Ctrl (Windows) hoặc Cmd (Mac) + + ONó sẽ hiển thị cùng một menu Open File . Tìm tệp HTML của bạn và mở nó.
Nếu phím tắt không hoạt động, có thể trình duyệt của bạn có một bộ phím nóng khác cho lệnh này. Bạn luôn có thể kiểm tra nó trong cài đặt trình duyệt của mình. Có rất nhiều tính năng khác nhau mà bạn có thể sử dụng với phím tắt trợ giúp trong Google Chrome . Bạn có thể học cách chuyển đổi giữa các tab , tạo sự kiện trên Lịch Google(create Google Calendar events) và thậm chí bật và tắt Chế độ ẩn danh nhanh hơn(switch Incognito Mode on and off quicker) bằng các phím tắt phù hợp.
Kéo và thả tệp của bạn trong Chrome(Drag & Drop Your File In Chrome)

Bạn cũng có thể chỉ cần kéo và thả tệp HTML vào ngay một tab mới. Sau đó, Chrome(Chrome) sẽ tự động mở trang.
Cách xem HTML nguồn(How To View Source HTML)
Trong trường hợp bạn cần làm nhiều việc hơn là chỉ xem trang mà còn xem mã nguồn HTML, Chrome (HTML)cũng(Chrome) cho phép bạn làm điều đó.

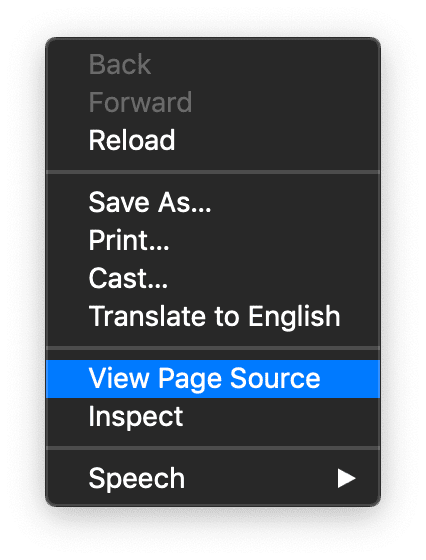
Có một số cách khác nhau để làm điều đó. Cách cơ bản nhất là mở tệp HTML của bạn trong một tab mới trong Chrome . Sau đó nhấp chuột phải vào nó và chọn Xem Nguồn Trang(View Page Source) từ menu.

Nếu bạn đang muốn sử dụng một công cụ tương tác hơn và muốn xem những thay đổi bạn thực hiện ảnh hưởng đến trang web như thế nào ngay lập tức, bạn có thể sử dụng công cụ dành cho nhà phát triển trong Chrome .
Để làm điều đó, hãy mở tệp HTML trong một tab mới. Sau đó bấm vào biểu tượng ba chấm dọc(three vertical dots) ở góc trên bên phải cửa sổ. Trong menu thả xuống, chọn Công cụ khác(More Tools) > Công cụ dành cho nhà phát triển(Developer Tools) .

Ở bên phải màn hình, hãy chuyển đến tab Thành phần(Elements ) để xem mã nguồn chi tiết của trang web của bạn.
Cách mở tệp HTML từ điện thoại thông minh của bạn(How To Open An HTML File From Your Smartphone)
Nếu đang sử dụng điện thoại thông minh, bạn cũng có thể sử dụng các phương pháp khác nhau để mở tệp HTML trong Chrome .
Sử dụng Menu Mở Với(Use The Open With Menu)

Tìm tệp HTML bạn muốn mở trên điện thoại của mình và nhấp vào tệp đó. Nó sẽ hiển thị menu Mở bằng(Open with) , nơi bạn có thể chọn từ danh sách các ứng dụng mà bạn có thể sử dụng để xem trang web. Chọn Chrome(Select Chrome) để mở tệp.
Mở tệp HTML từ bộ nhớ SD(Open An HTML File From SD Storage)

Khởi chạy trình duyệt Chrome trên điện thoại của bạn và mở một tab mới. Nhập file:///sdcard/ vào thanh địa chỉ, thao tác này sẽ mở bộ nhớ SD của bạn. Từ đó, điều hướng đến tệp bạn muốn mở và nhấn để xem.
Học cách hiểu HTML (Learn To Understand HTML )
Học một số thủ thuật nhỏ và hiểu rõ hơn về HTML có thể giúp bạn tự do hơn khi làm việc với cả mã và văn bản. Một ví dụ điển hình là học cách nhúng HTML vào tài liệu Google(how to embed HTML into a Google document) , trong số những thứ khác.
Bạn có bao giờ làm việc với các tệp HTML không? Bạn có thấy khó không? Chia sẻ kinh nghiệm của bạn với chúng tôi trong phần bình luận bên dưới.
Related posts
Cách chặn trang web trên Google Chrome
Thay đổi vị trí thư mục tải xuống trong Google Chrome
Cách khắc phục “err_address_unreachable” trong Google Chrome
Thêm Nút Thanh công cụ Dấu trang vào Google Chrome
DNS bảo mật là gì và cách bật nó trong Google Chrome?
Cách xem mật khẩu đã lưu trên Google Chrome của bạn
Cách bật và sử dụng Commander feature bằng Google Chrome
Cách bật Material Design UI mới cho Google Chrome browser
Download official Google Chrome chủ đề cho trình duyệt của bạn
Tab Manager phần mở rộng để tăng năng suất trong Google Chrome
Hộp Fix Blurry File Open dialog trong Google Chrome and Microsoft Edge
Error Code 105 ERR_NAME_NOT_RESOLVED trong Google Chrome
Best YouTube Tiện ích mở rộng cho Google Chrome để cải thiện kinh nghiệm
Cách tải xuống trình cài đặt Google Chrome ngoại tuyến (độc lập)
Làm thế nào để sửa chữa Aw, Snap! error message trong Google Chrome browser
Google Chrome Browsing History and Data sẽ không rõ ràng
Google Chrome vs Firefox Quantum cho Windows 10
Cách Destroy Profile trên Browser Close trong Google Chrome
Google Chrome để đăng ký thông báo giới hạn push đến 90 ngày
Google Chrome vấn đề và các vấn đề với Windows 10
