Google Chrome cung cấp tính năng mua sắm trực tuyến để đặt hàng bằng một lần nhấn
Google đang tích cực thêm hương vị thương mại điện tử vào trình duyệt Chrome của mình nhờ sự kỳ diệu đằng sau API yêu cầu thanh toán(Payment Request API) . Cuối cùng, Chrome đang mở rộng khả năng của mình để làm cho trải nghiệm duyệt web của bạn hiệu quả hơn. Và còn cách nào tốt hơn là đơn giản hóa trải nghiệm mua hàng trực tuyến để cuối cùng nâng cao năng suất của người dùng?

Google Chrome định nghĩa lại trải nghiệm thanh toán trực tuyến
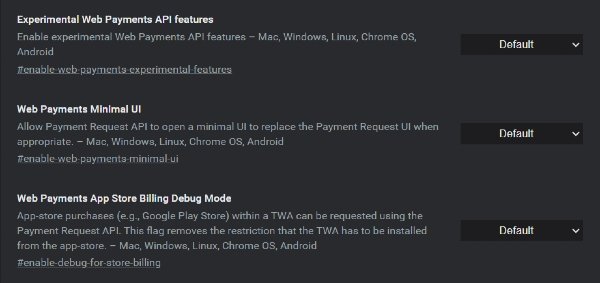
Trải nghiệm thanh toán bằng một lần nhấp, một lần chạm(one-click, one-tap checkout experience) mới của Google Chrome có sẵn sau chrome://flags cho phép người dùng thử các tính năng API thanh toán trên web(Web Payments API) thử nghiệm . Một cờ thử nghiệm khác của Chrome thuộc cùng danh mục Thanh toán trên web(Web Payments) cho phép API yêu cầu thanh toán(Payment Request API) mở giao diện người dùng tối thiểu khi có thể.
Giờ đây, Chrome muốn cải thiện đáng kể và tăng tốc trải nghiệm thương mại điện tử của bạn(speed up your e-commerce experience) . Do đó, Chrome đang thực hiện một cuộc đại tu lớn đối với cách nó lưu trữ thông tin liên quan đến thanh toán. Bằng cách này, Chrome đang tìm cách đơn giản hóa quy trình đặt hàng thương mại điện tử trên Mac , Windows , Linux , Chrome OS và Android .
API yêu cầu thanh toán(Payment Request API) hiện đã ra mắt khá lâu . Tuy nhiên, Google cho biết trọng tâm của họ đã chuyển từ việc cố gắng tìm ra cách API yêu cầu(Request API) thanh toán có thể có giá trị trực tiếp đối với người bán sang cách các API(APIs) có thể cho phép trải nghiệm ứng dụng thanh toán tốt hơn trên web.
“We’ve learned that building a compelling payment flow requires much more than just returning a credit card number. That’s why we are switching gears to focus on enabling payment apps through the Web Payments APIs,” said Eiji Kitamura, Developer Advocate at Google.

Chrome không chỉ muốn đóng vai trò trung gian giữa người bán, người dùng và phương thức thanh toán mà còn cung cấp cho người dùng trải nghiệm thanh toán không cần biểu mẫu trong giao diện ứng dụng. Nó cho phép xử lý thanh toán và kiểm tra nhanh hơn với việc sử dụng tối thiểu bàn phím thiết bị di động. Do đó(Hence) , các nhà phát triển có thể cải thiện trải nghiệm thanh toán của người dùng ở một mức độ đáng kể.
Mặc dù 66%(66 percent) lưu lượng truy cập thương mại bắt nguồn từ thiết bị di động, Google cho biết chuyển đổi trên thiết bị di động chiếm khoảng 1/3(one-third) so với chuyển đổi trên máy tính để bàn. Google tin rằng chuyển đổi thấp hơn trên thiết bị di động là kết quả của các hình thức thanh toán phức tạp.
Trước đây, Google đã đơn giản hóa quy trình thanh toán bằng tính năng Tự động điền , điều này cho biết đã dẫn đến cải thiện 25%(25 percent) chuyển đổi trên thiết bị di động. Mặc dù Tự động điền(Autofill) có thể loại bỏ tính chất thủ công của việc nhập dữ liệu, nhưng Google cho rằng nó vẫn dựa trên cùng một quy trình thanh toán, điều mà Google đang tích cực cố gắng giải quyết bằng API yêu cầu thanh toán(Payment Request API) .
Thu hẹp khoảng cách ứng dụng thanh toán gốc
Các ứng dụng gốc cung cấp trải nghiệm thanh toán trực tuyến ít rắc rối, không giống như các ứng dụng web. Người dùng Chrome(Chrome) thường phải điền vào một biểu mẫu dài và làm theo nhiều bước thông qua cửa sổ bật lên và chuyển hướng để hoàn tất thanh toán trên web. Giờ đây, API(Payment Handler APIs) xử lý yêu cầu thanh toán và yêu cầu(Payment Request) thanh toán cùng hứa hẹn sẽ thu hẹp khoảng cách ứng dụng thanh toán gốc( bridge the native payments app gap) trong Chrome.
“Payment Request API provides a standardized way to invoke a version-mediated, low-friction payment flow on the web similar to what users might already be familiar with in many native apps,” Kitamura continued. “Payment Handler API allows payment apps to plug into the primary guest API to enable form-free payments on the web.”
Đưa tính năng kiểm tra nhanh hơn của Chrome để kiểm tra
Các trang web gọi API yêu cầu thanh toán(Payment Request API) và cung cấp các tham số của khoản thanh toán bao gồm chi phí và các tùy chọn thanh toán tương thích. Sau đó, Chrome(Chrome) xác định giao điểm của các phương thức thanh toán được trang web hỗ trợ và các phương thức thanh toán mà người dùng đã định cấu hình trong trình duyệt. Cuối cùng, Chrome cho phép người dùng chọn phương thức thanh toán ưa thích của họ.
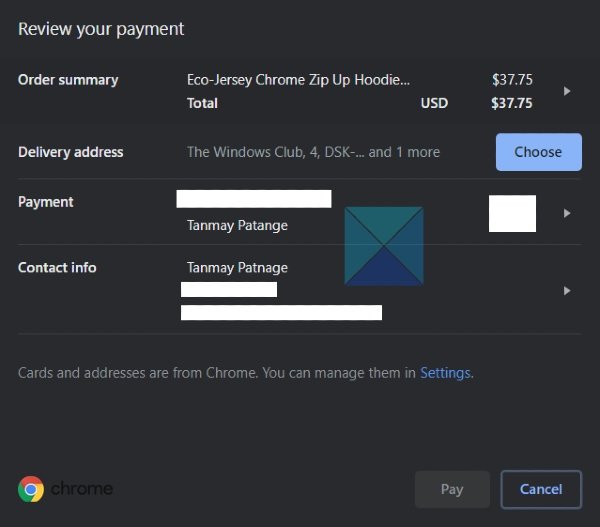
Người dùng Chrome(Chrome) có thể nhập địa chỉ mới để gửi hoặc chọn địa chỉ hiện có. Họ có thể chọn phương thức giao hàng nếu có. Phương thức thanh toán có thể là thẻ tín dụng hoặc một trong các ứng dụng ví được cài đặt trên thiết bị của họ, chẳng hạn như Google Pay . Cuối cùng, người dùng nhấn vào 'Thanh toán'. Sau đó, Chrome sẽ yêu cầu phản hồi từ phương thức thanh toán đã chọn.

Bộ xử lý thanh toán trước tiên xác minh yêu cầu và sau đó trả lại phản hồi trực tiếp cho máy chủ. Bằng cách này, trang web có tất cả thông tin cần thiết để xử lý thanh toán, loại bỏ thêm nhu cầu thoát khỏi bối cảnh của trang thanh toán.
Trong khi đó, API xử lý thanh toán(Payment Handler API) dẫn đến một hệ sinh thái hoàn toàn mới, cho phép ứng dụng thanh toán dựa trên web hoạt động như một phương thức thanh toán và tự tích hợp vào các trang web của người bán, nhờ sự hỗ trợ của API yêu cầu thanh toán(Payment Request API) tiêu chuẩn .
Các ứng dụng Wallet(Wallet) , chẳng hạn như Google Pay có thể được xây dựng trên các API thanh toán trên web(Web Payments APIs) . Có nhiều cách khác nhau mà ứng dụng thanh toán hiện tại có thể tích hợp với API yêu cầu thanh toán(Payment Request API) . Như Google giải thích, một trong những tùy chọn là triển khai API xử lý thanh toán(Payment Handler API) bằng cách thêm nhân viên dịch vụ vào trải nghiệm thanh toán hiện có của họ.
Tương lai của thương mại điện tử với Google Chrome
Tính năng 'Ủy quyền' trong API xử lý thanh toán(Payment Handler API) cho phép ứng dụng thanh toán cung cấp tất cả thông tin mà người bán yêu cầu, chẳng hạn như giao hàng và thông tin liên hệ. Trước đây, thông tin tương tự thường đến từ trình duyệt.
Hiện tại, Google muốn Người xử lý thanh toán(Payment Handlers) có đủ thời gian để thích ứng với tương lai của thương mại điện tử không phức tạp thông qua trình duyệt web. Bạn có thể hỏi Trình xử lý Thanh toán(Payment Handler) là gì? Vâng(Well) , Trình xử lý thanh toán(Payment Handler) là một ứng dụng web xử lý yêu cầu thanh toán thay mặt cho người dùng.
Ứng dụng web(Web) phải chỉ định xem chúng có xử lý địa chỉ giao hàng và thông tin liên hệ hay không. Họ có thể chỉ định liệu họ có hỗ trợ từng tùy chọn thanh toán riêng biệt hay không hoặc chỉ định xem họ có hỗ trợ tất cả các tùy chọn thanh toán hay không. Google cho biết sự ủy quyền đầy đủ trong việc cung cấp địa chỉ giao hàng và thông tin liên hệ của người thanh toán cho Người xử lý thanh toán(Payment Handlers) là bức tranh cuối cùng.

Theo một tài liệu kỹ thuật mà TheWindowsClub đã xem(TheWindowsClub) , Google không bắt buộc Người xử lý thanh toán(Payment Handlers) phải sớm xử lý các yêu cầu liên hệ / vận chuyển.
Chrome có thể chuyển ngay đến trình xử lý thanh toán. Nếu trang web thương mại điện tử chỉ ra hỗ trợ cho một phương thức thanh toán trong API yêu cầu thanh toán(Payment Request API) , thì phương thức thanh toán phải được xác định bằng một URL . Trong một trường hợp khác, người dùng phải cài đặt ít nhất một Trình xử lý thanh toán(Payment Handler) cho phương thức thanh toán được hỗ trợ.
Trong trường hợp người dùng chưa cài đặt trình xử lý thanh toán cho phương thức thanh toán, thì trình xử lý thanh toán phải được đăng ký thông qua đăng ký đúng lúc. Khi các điều kiện này được thỏa mãn, một cử chỉ của người dùng và Chrome sẽ kích hoạt Yêu cầu thanh toán(Payment Request) và trình duyệt sẽ bỏ qua trang tính.
“Together, delegation and skip-the-sheet enable payment apps to more easily transition their existing flows to the Payment Handler API.”
Một nguyên mẫu hoạt động của tính năng này nằm sau cờ “Các tính năng nền tảng web thử nghiệm” trên Máy tính để bàn(Desktop) . Google có kế hoạch triển khai tính năng này trên tất cả các nền tảng ngoại trừ Android Webview vì nó cho biết API xử lý thanh toán(Payment) không được triển khai cho Android Webview .
Thanh toán bằng một cú nhấp chuột để thay thế các thẻ cơ bản trong Chrome

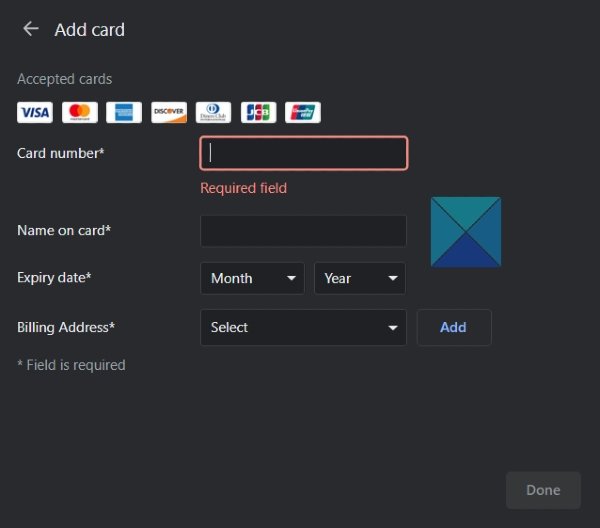
(Chrome)Google đã xác nhận rằng Chrome cuối cùng không còn hỗ trợ phương thức thanh toán bằng thẻ cơ bản . (basic-card)Ban đầu, Google(Google) đã thêm API yêu cầu thanh toán(Payment Request API) vào Chrome dưới dạng thẻ cơ bản để thay thế cho thanh toán bằng thẻ tín dụng theo biểu mẫu. Với thẻ cơ bản, khách hàng có thể chọn thẻ tín dụng được lưu trữ trong trình duyệt để thực hiện thanh toán nhanh hơn. Google cho biết họ đang đóng băng việc phát triển tính năng trên hỗ trợ thẻ cơ bản được tích hợp sẵn của Chrome , ngoại trừ các bản sửa lỗi.
Ngoài Chrome , API yêu cầu thanh toán(Payment Request API) cũng tương thích với Microsoft Edge dựa trên Chromium(Chromium-based Microsoft Edge) mới . Trong khi đó, tính năng này hiện đang được phát triển trên trình duyệt Firefox(Firefox) và Safari .
Related posts
Google Chrome là không phản hồi, Relaunch bây giờ?
Cách khắc phục lỗi File Download trên Google Chrome browser
Cách thay đổi Default Print Settings trong Google Chrome
Cách Destroy Profile trên Browser Close trong Google Chrome
Anna Assistant là voice assistant hoàn hảo cho Google Chrome
Cách bật và tắt Window Naming trong Google Chrome
Google Chrome Mở tự động khi PC khởi động lên
Cách kiểm tra Internet Connection Speed của bạn bằng Google Chrome
Các phần mở rộng Google Chrome không hoạt động trên Windows 10
Cách vô hiệu hóa tính năng đăng nhập tự động trong Google Chrome
Cách nhập hoặc xuất Google Chrome Dấu trang sang HTML file
Google Chrome vs Firefox Quantum cho Windows 10
Tải xuống Google Chrome bị kẹt ở 100%
Download official Google Chrome chủ đề cho trình duyệt của bạn
Best YouTube Tiện ích mở rộng cho Google Chrome để cải thiện kinh nghiệm
Video Speed Controller cho Mozilla Firefox and Google Chrome
Đồng hồ của bạn đang ở phía trước hoặc đồng hồ của bạn bị lỗi đằng sau Google Chrome
Cách cài đặt Google Chrome bằng Windows PowerShell
Fix ERR_SPDY_PROTOCOL_ERROR error trong Google Chrome
Google Chrome để đăng ký thông báo giới hạn push đến 90 ngày
