Lỗi NET :: ERR_CERT_WEAK_SIGNATURE_ALGORITHM trong Chrome
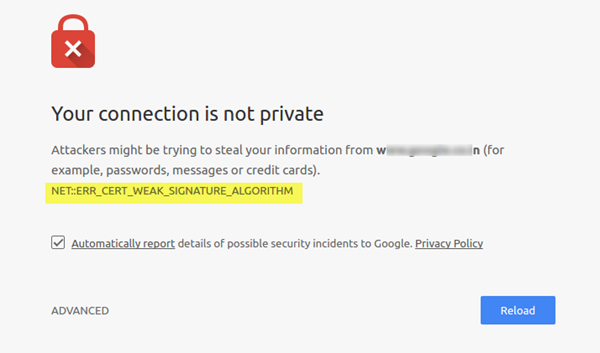
Nếu bạn đang sử dụng Google Chrome và nhận được thông báo lỗi Kết nối của bạn không riêng tư, Những kẻ tấn công có thể đang cố lấy cắp thông tin của bạn từ domain_name.com, NET :: ERR_CERT_WEAK_SIGNATURE_ALGORITHM(Your connection is not private, Attackers might be trying to steal your information from domain_name.com, NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM) đây là một số giải pháp tiềm năng mà bạn có thể muốn kiểm tra. Sự cố cụ thể này chủ yếu xảy ra với các trang web HTTPS hoặc các trang web sử dụng chứng chỉ SSL .

NET :: ERR_CERT_WEAK_SIGNATURE_ALGORITHM
Sự cố này có thể xảy ra do cùng một lý do khiến người dùng không thể mở các trang web HTTPS trong bất kỳ trình duyệt nào(that prevents users from opening HTTPS sites in any browser) . Và vì vậy các giải pháp cũng giống nhau.
Trước khi bắt đầu, nếu gần đây bạn đã cài đặt bất kỳ phần mềm chống phần mềm độc hại hoặc tường lửa nào(anti-malware or firewall software) và bắt đầu gặp phải sự cố này, hãy thử tắt chúng tạm thời và kiểm tra xem bạn có thể mở trang web hay không.
Bây giờ, nếu bạn đang gặp sự cố này trên máy tính của mình, bạn có thể thử mở cùng một trang web(try opening the same website) trên thiết bị di động hoặc máy tính khác(another computer) . Kết nối thiết bị phụ với cùng một kết nối internet và thử mở cùng một trang web. Nếu trang web đang mở trên thiết bị phụ, sự cố tồn tại trên máy tính chính của bạn. Nếu trang web không mở trên thiết bị phụ, hãy kết nối nó với một kết nối internet khác(different internet connection) và thử mở cùng một trang web. Nếu nó đang mở bây giờ, điều đó có nghĩa là sự cố đang tồn tại trong mạng của bạn. Đối với vấn đề đầu tiên, bạn cần tuân theo 2
Nếu vấn đề nằm ở máy tính của bạn, bạn cần làm theo gợi ý thứ 1 và thứ 3, nhưng nếu vấn đề nằm ở kết nối mạng của bạn, hãy làm theo đề xuất thứ 4 và đặt lại cấu hình mạng của bạn.
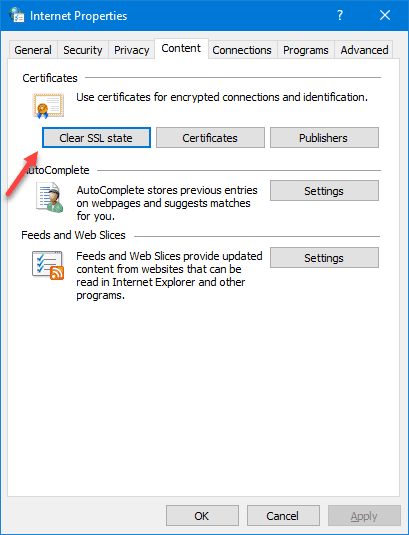
1] Xóa trạng thái SSL(1] Clear SSL State)
Giải pháp cơ bản là xóa bộ đệm SSL . Để thực hiện việc này, bạn cần mở “Tùy chọn Internet”. Để làm như vậy, hãy nhấn Win+R , nhập inetcpl.cpl và nhấn nút Enter . Sau đó, chuyển sang tab “ Nội dung ”. (Content)Trong Chứng chỉ(Certificates) , bạn sẽ tìm thấy một nút có tên là Xóa trạng thái SSL(Clear SSL state) .

Nhấp(Click) vào nút đó để xóa bộ nhớ cache SSL khỏi PC của bạn.(SSL)
2] Đặt lại cấu hình mạng(2] Reset Network configuration)
Để đặt lại Cấu hình Mạng(Network Configuration) , bạn cần mở Dấu nhắc Lệnh với đặc quyền của quản trị viên(Command Prompt with administrator privilege) và chạy lần lượt các lệnh sau-
ipconfig /flushdns ipconfig /renew ipconfig /registerdns netsh int ip set dns netsh winsock reset
Tại đây bạn đang đặt lại Winsock(resetting Winsock) , đặt lại TCP / IP , xóa bộ nhớ cache DNS(flushing DNS cache) , v.v.
Bây giờ, bạn cần khởi động PC của mình. Nếu bạn sử dụng kết nối Ethernet trực tiếp , bạn có thể cần mở cửa sổ Network Connections (ncpa.cpl) và nhập tất cả các địa chỉ IP.
MẸO(TIP) : Tính năng Đặt lại Mạng trong Windows 10 sẽ giúp bạn cài đặt lại Bộ điều hợp mạng(Network) và đặt lại Thành phần (Components)Mạng(Networking) về cài đặt gốc.
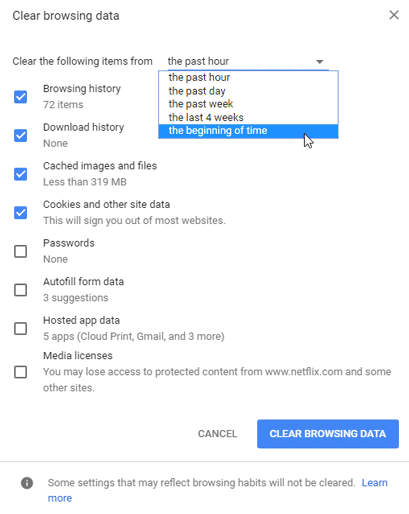
3] Xóa bộ nhớ cache của trình duyệt(3] Clear browser cache)
Nếu bất kỳ giải pháp nào ở trên không hoạt động, bạn có thể phải lưu vào bộ nhớ cache của trình duyệt. Đối với điều đó, hãy mở Google Chrome và nhập mã này vào thanh URL : chrome://settings/clearBrowserData.
Bây giờ, hãy đặt thời gian thành “mọi thứ”, chọn mọi mục và nhấp vào nút XÓA DỮ LIỆU XÓA DỮ LIỆU(CLEAR BROWSING DATA) .

Nếu bạn vẫn không thể mở các trang web đó, bạn cũng có thể phải đặt lại hoặc cài đặt lại trình duyệt Chrome(reset or reinstall Chrome browser) .
Hy vọng bạn có thể khắc phục sự cố bằng cách làm theo hướng dẫn này.(Hope you can fix the issue by following this guide.)
Related posts
Không thể load plugin trong Chrome trong Windows 10/8/7
Kết nối của bạn bị gián đoạn, network change đã được phát hiện
Fix ERR_SSL_PROTOCOL_ERROR trên Google Chrome
Google Chrome vấn đề và các vấn đề với Windows 10
Trang web này không phải là thông báo an toàn trong Edge, Chrome or Firefox
Cách Highlight một Active Tab trong Chrome Browser
Kích hoạt Line Wrap bằng Source View trong Chrome or Edge
Cách xóa Cache, Cookies, Browsing History trong Chrome and Firefox
Cách từ chối Google FLoC (Privacy Sandbox) trong Chrome
Cách Destroy Profile trên Browser Close trong Google Chrome
Luôn mở các liên kết của loại này trong ứng dụng được liên kết bị thiếu trong Chrome
Anna Assistant là voice assistant hoàn hảo cho Google Chrome
FIX: reCAPTCHA không làm việc trong Chrome, Firefox, hoặc bất kỳ trình duyệt
Vô hiệu hóa, Gỡ cài đặt Adobe Flash, Shockwave trong Chrome, Firefox, Edge, IE
Chrome update Không thành công với mã lỗi 3, 4, 7, 10, 11, 12, v.v
Google Chrome là không phản hồi, Relaunch bây giờ?
Search trên nhiều tab mở trên Firefox and Chrome browsers
Cách thay đổi Default Print Settings trong Google Chrome
Cách khắc phục lỗi File Download trên Google Chrome browser
Chụp hoặc chụp ảnh màn hình trong trình duyệt Chrome or Firefox tự nhiên
