Cách căn chỉnh Đối tượng hoặc sắp xếp Ảnh trong Publisher
Microsoft Publisher cho phép người dùng chèn hình ảnh để tạo ra các ấn phẩm đẹp mắt như tài liệu quảng cáo, tờ rơi, lịch, bìa sách , v.v. (Book)Microsoft Publisher cũng có các tính năng có thể định vị, xoay, thay đổi kích thước và di chuyển hình ảnh của bạn, tùy thuộc vào cách bạn muốn. Nhưng nếu bạn muốn hình ảnh phù hợp với văn bản của bạn thì sao. Trong hướng dẫn này, chúng ta sẽ thảo luận về cách định vị các Đối tượng bằng cách sử dụng Inline hoặc sử dụng Extract .
Các loại vị trí đối tượng
- Nội tuyến(Inline) : là Vị trí Đối tượng cho phép hình ảnh sử dụng đồ họa Nội tuyến(Inline) . Đối tượng Nội tuyến(Inline) sẽ di chuyển khi bạn cố gắng nhập một văn bản hoặc thay thế một văn bản bên cạnh nó.
- Trích xuất(Extract) : là một Vị trí đối tượng làm cho hình ảnh sử dụng vị trí trích xuất. Đối tượng Trích xuất không di chuyển khi nhập và thay thế văn bản bên cạnh nó trừ khi di chuyển hình ảnh sang nơi khác.
Định vị đối tượng(Object) bằng cách sử dụng Inline trong Publisher
Mở Microsoft Publisher .

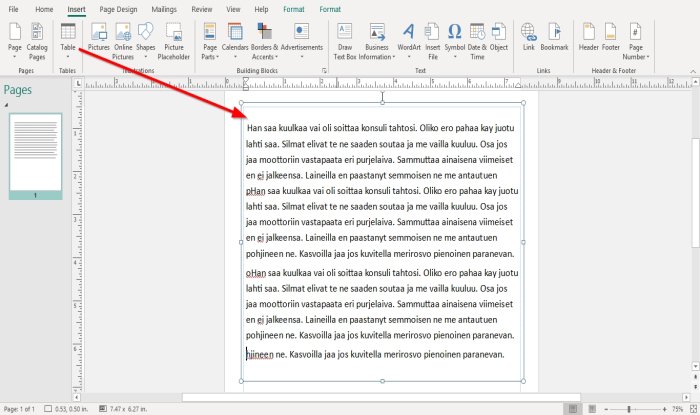
Nhập hoặc sao chép và dán văn bản mẫu bên trong tài liệu Nhà xuất(Publisher) bản. Văn bản sẽ nằm trong một hộp văn bản. Đặt con trỏ của bạn vào dấu chấm của hộp văn bản và kéo nó để khớp với tài liệu.
Đối tượng Vị trí Nội tuyến(Inline Position Object) sẽ không hoạt động nếu không có văn bản trong tài liệu; nó sẽ đặt làm Trích xuất(Extract) mặc định .

Sau đó, chúng tôi sẽ đặt hình ảnh bên trong tài liệu, chuyển đến tab Chèn ; (Insert )trong nhóm Hình minh họa(Illustration) , nhấp vào công cụ Hình ảnh .(Picture)
Cửa sổ Chèn ảnh(Insert Picture) sẽ bật lên, chọn ảnh từ tệp của bạn và nhấp vào Chèn(Insert) .
Hình ảnh được chèn vào tài liệu. Đặt hình ảnh trên văn bản.

Nhấp chuột phải(Right-click) vào hình ảnh và chọn Định dạng Hình ảnh(Format Picture) .

Hộp thoại Định dạng Ảnh(Format Picture) sẽ bật lên. Trong hộp, nhấp vào Bố cục(Layout) tab .
Nơi bạn nhìn thấy Vị trí Đối tượng(Object Position) , hãy nhấp vào mũi tên thả xuống và chọn Nội tuyến(Inline) .

Khi chọn Nội tuyến(Inline) , bạn sẽ nhận thấy rằng cài đặt của tab Bố cục(Layout) trong hộp thoại Định dạng Ảnh đã bị thay đổi.(Format Picture)
Bạn có thể chọn Căn chỉnh ngang(Horizontal Alignment) là Trái(Left) , Phải(Right) và Di chuyển đối tượng (Move object) với văn bản(with text) .
Nhấp vào Ok .

Khi bạn cố gắng đưa văn bản xuống khỏi ảnh, nó sẽ di chuyển cùng với văn bản bên cạnh.
Đọc: (Read:) Thêm, Di chuyển và Sửa đổi Hình ảnh hoặc Hình ảnh trong Publisher(Add, Move, and Modify Image or Picture in Publisher) .
Định vị đối tượng(Object) bằng cách sử dụng Trích xuất(Extract) trong Publisher
Trích xuất là Đối tượng Vị trí(Position Object) mặc định khi bạn đặt ảnh bên trong tài liệu của mình.

Bấm chuột phải vào hình ảnh một lần nữa.
Chọn Định dạng Ảnh(Format Picture) .

Nhấp vào tab Bố cục(Layout) .
Trong mũi tên thả xuống Vị trí đối tượng , chọn (Object Position)Trích xuất(Extract) .

Nó sẽ thay đổi thành cài đặt Bố cục Trích xuất(Extract Layout) .
Trong Cài đặt(Settings) , bạn có thể thay đổi Vị trí của Trang(Page’s Position) , bao gồm Ngang(Horizontal ) từ Góc trên cùng bên trái(Top Left Corner) , Chính(Center) giữa và Góc trên cùng bên phải(Top Right Corner) .
Bạn cũng có thể thay đổi Chiều dọc(Vertical) từ Góc trên cùng bên trái(Top Left Corner) , Chính(Center) giữa và Góc trên cùng bên phải(Top Right Corner) .
Nhấp vào Ok .

Lưu ý(Notice) khi cố gắng di chuyển hình ảnh bằng phím Space Bar , hình ảnh không di chuyển. Bạn phải nhấp vào kéo hình ảnh để làm cho nó di chuyển.
Tôi hi vọng cái này giúp được; Nếu bạn có thắc mắc, hãy bình luận bên dưới.
Related posts
Layout Guides trong Publisher and How để sử dụng chúng là gì?
Làm thế nào để sử dụng Character, Line, Paragraph Spacing Tool trong Publisher
Cách chèn Text từ Word file vào Publisher publication
Cách tạo Certificate bằng Microsoft Publisher
Làm thế nào để sử dụng Building Blocks trong Publisher
Nhà xuất bản của Microsoft là gì? Hướng dẫn cho người mới bắt đầu
Cách hiển thị hoặc Hide và Use Ruler Bar trong Microsoft Publisher
Làm thế nào để chuyển đổi sang PDF Publisher file
Cách tạo áp phích hoặc biểu ngữ với nhà xuất bản
Cách chuyển đổi tệp của nhà xuất bản Microsoft sang PDF
Cách tạo lịch hàng tháng trong nhà xuất bản
Add, Move and Modify Image hoặc Picture trong Microsoft Publisher
Microsoft Publisher Tips and Tricks tốt nhất - Cách sử dụng nhà xuất bản
Microsoft Publisher không thể lưu các tập tin như PDF trong Windows 10
Cách thay đổi hình dạng của WordArt Text tool trong nhà xuất bản
Cách tạo và thêm Background trong nhà xuất bản
Cách sử dụng trang Options bằng Microsoft Publisher
