Cách lưu trang web dưới dạng PDF trong Chrome hoặc Firefox
Mozilla Firefox và Google Chrome đều có một tính năng mà người dùng có thể lưu bất kỳ trang web nào để tham khảo trong tương lai. Điều này thường được thực hiện dưới dạng tệp HTML , nhưng ngày nay bạn có các tùy chọn bổ sung. Cũng có thể lưu trang web dưới dạng tài liệu PDF bằng các trình duyệt mà chúng tôi đã đề cập ở trên. Bài viết này sẽ giải thích cách thực hiện điều đó mà không cần sử dụng tiện ích mở rộng hoặc bất kỳ công cụ nào khác ngoài những gì mà mỗi trình duyệt web mang lại cho bảng làm mặc định.
Bây giờ, nhiệm vụ lưu các trang web dưới dạng PDF(PDF) là rất dễ dàng để thực hiện. Chúng tôi phải cung cấp các đạo cụ cho các nhà sản xuất trình duyệt vì họ đã quản lý để đảm bảo rằng người dùng không phải trải qua một triệu vòng lặp để hoàn thành công việc.
Hãy để chúng tôi thảo luận chi tiết hơn về cách thực hiện tất cả những điều này.
Cách lưu trang web dưới dạng PDF(PDF) trong Chrome

Để lưu trang web dưới dạng PDF(PDF) trong trình duyệt Chrome , hãy làm theo các bước sau:
- Khởi chạy Chrome
- Truy cập trang web
- Bấm CTRL + P để khởi chạy tab In.
- Sau khi hoàn tất, hãy chọn Lưu dưới dạng PDF(Save as PDF) ,
- Hoàn thành(Complete) nhiệm vụ bằng cách nhấp vào nút Lưu(Save) .
MẸO(TIP) : Bài đăng này sẽ chỉ cho bạn chi tiết cách lưu trang web dưới dạng tệp PDF trong Trình duyệt Edge(save a webpage as a PDF file in Edge Browser) .
Cách lưu trang web dưới dạng PDF(PDF) trong Firefox

Khi nói đến việc thực hiện hành động trong Firefox , chúng tôi khuyên bạn nên truy cập trang web thông qua trình duyệt trước-
- Sau đó nhấp vào CTRL + P để kích hoạt tab in.
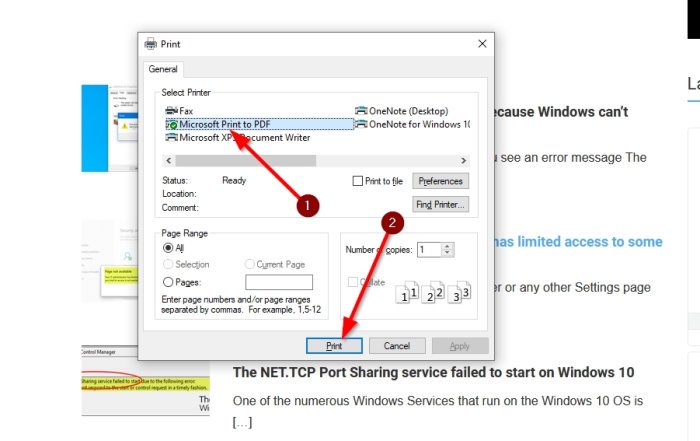
- Từ đó, chọn Microsoft Print to PDF .
- Cuối cùng, nhấn nút Print ở dưới cùng
- Tiếp theo, xác định nơi bạn muốn lưu tệp.
Hãy(Bear) nhớ rằng điều này hoạt động cho dù bạn có cài đặt máy in trên máy tính của mình hay không.
Đó là nó!
Related posts
FIX: reCAPTCHA không làm việc trong Chrome, Firefox, hoặc bất kỳ trình duyệt
Cách đồng bộ hóa Tabs giữa Edge, Chrome and Firefox browsers
Google Chrome vs Firefox Quantum cho Windows 10
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, IE
Cách thay đổi Default Font trong Chrome, Edge, Firefox browser
Kích hoạt Adobe Flash Player trong Chrome, Edge, Firefox, IE, Opera
Create phím tắt trang web bằng cách sử dụng Edge browser trên máy tính để bàn Windows 10
Block Notifications, Microphone, Camera yêu cầu trong Firefox browser
Cách ẩn danh sách đen hoặc chặn các trang web trong các trình duyệt Chrome, Firefox, Edge
Download PDF Thay vì xem trước trong Chrome and Firefox
Block or Allow Third-Party Cookies trong Chrome, Firefox, Edge, IE, Opera
Cách sử dụng Chrome, Edge, Firefox, Opera Trình duyệt dưới dạng Notepad
Đóng tất cả đã mở browser tabs cùng một lúc trong Chrome, Edge hoặc Firefox
Share Button Plugins cho Chrome, Firefox and Edge browsers
Change default search engine trong Chrome, Firefox, Opera, IE
Cách thay đổi User name and Profile image trong Edge, Chrome, Firefox
Quản lý hoặc vô hiệu hóa Browser Add-ons & Extensions bằng Chrome, Firefox
Force Links Để mở trong nền Tab bằng Chrome, Edge, Firefox, Opera
Cách dừng chuyển hướng tự động trong các trình duyệt Chrome, Firefox, Edge
Prevent Firefox or Chrome Tu tiết kiệm Credit Card Information của bạn
