5 chức năng của Google Sheets Script mà bạn cần biết
Google Trang tính(Google Sheets) là một công cụ bảng tính mạnh mẽ dựa trên đám mây cho phép bạn làm gần như mọi thứ bạn có thể làm trong Microsoft Excel . Nhưng sức mạnh thực sự của Google Trang tính(Google Sheets) là tính năng Google Scripting đi kèm với nó.
Tập lệnh Google Apps(Google Apps) là công cụ tạo tập lệnh nền không chỉ hoạt động trong Google Trang tính(in Google Sheets) mà còn cả Google Tài liệu, Gmail, Google Analytics và gần như mọi dịch vụ đám mây khác của Google . Nó cho phép bạn tự động hóa các ứng dụng riêng lẻ đó và tích hợp từng ứng dụng đó với nhau.

Trong bài viết này, bạn sẽ học cách bắt đầu với tập lệnh Google Apps , tạo tập lệnh cơ bản trong Google Trang tính(Google Sheets) để đọc và ghi dữ liệu ô cũng như các chức năng tập lệnh Google Trang tính nâng cao hiệu quả nhất.(Google Sheets)
Cách tạo Tập lệnh Google Apps(How to Create a Google Apps Script)
Bạn có thể bắt đầu ngay bây giờ tạo tập lệnh Google Apps đầu tiên của mình từ bên trong (Google Apps)Google Trang tính(Google Sheets) .
Để thực hiện việc này, hãy chọn Công cụ(Tools) từ menu, sau đó chọn Trình(Script Editor) chỉnh sửa tập lệnh .

Thao tác này sẽ mở ra cửa sổ trình soạn thảo tập lệnh và đặt mặc định cho một hàm được gọi là my Chức năng ()(myfunction()) . Đây là nơi bạn có thể tạo và kiểm tra Google Script của mình .
Để thử, hãy thử tạo một hàm tập lệnh Google Trang tính(Google Sheets) sẽ đọc dữ liệu từ một ô, thực hiện phép tính trên ô đó và xuất lượng dữ liệu sang một ô khác.
Hàm lấy dữ liệu từ một ô là hàm getRange () và getValue () . Bạn có thể xác định ô theo hàng và cột. Vì vậy, nếu bạn có một giá trị trong hàng 2 và cột 1 (cột A), phần đầu tiên của tập lệnh của bạn sẽ giống như sau:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
Điều này lưu trữ giá trị từ ô đó trong biến dữ liệu(data) . Bạn có thể thực hiện một phép tính trên dữ liệu, rồi ghi dữ liệu đó vào một ô khác. Vì vậy, phần cuối cùng của hàm này sẽ là:
var results = data * 100; sheet.getRange(row, col+1).setValue(results); }
Khi bạn viết xong hàm của mình, hãy chọn biểu tượng đĩa để lưu.

Lần đầu tiên bạn chạy một chức năng tập lệnh Google(Google Sheets) Trang tính mới như thế này (bằng cách chọn biểu tượng chạy), bạn sẽ cần cung cấp Ủy quyền(Authorization) để tập lệnh chạy trên Tài khoản Google(Google Account) của mình .

Cho phép quyền tiếp tục. Khi tập lệnh của bạn chạy, bạn sẽ thấy rằng tập lệnh đã ghi kết quả tính toán vào ô đích.

Bây giờ bạn đã biết cách viết một hàm script cơ bản của Google Apps , hãy cùng xem một số hàm nâng cao hơn.
Sử dụng getValues để tải mảng(Use getValues To Load Arrays)
Bạn có thể đưa khái niệm thực hiện các phép tính trên dữ liệu trong bảng tính của mình với tập lệnh lên một cấp độ mới bằng cách sử dụng mảng. Nếu bạn tải một biến trong tập lệnh Google Apps bằng getValues, thì biến đó sẽ là một mảng có thể tải nhiều giá trị từ trang tính.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
Biến dữ liệu là một mảng nhiều chiều chứa tất cả dữ liệu từ trang tính. Để thực hiện phép tính trên dữ liệu, bạn sử dụng vòng lặp for . Bộ đếm của vòng lặp for sẽ hoạt động qua từng hàng và cột không đổi, dựa trên cột mà bạn muốn lấy dữ liệu.
Trong bảng tính mẫu của chúng tôi, bạn có thể thực hiện các phép tính trên ba hàng dữ liệu như sau.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
Lưu(Save) và chạy tập lệnh này giống như bạn đã làm ở trên. Bạn sẽ thấy rằng tất cả các kết quả được điền vào cột 2 trong bảng tính của bạn.

Bạn sẽ nhận thấy rằng việc tham chiếu một ô và hàng trong một biến mảng khác với một hàm getRange.
data [i] [0] đề cập đến các kích thước mảng trong đó thứ nguyên đầu tiên là hàng và thứ hai là cột. Cả hai đều bắt đầu từ con số không.
getRange(i+1, 2) tham chiếu đến hàng thứ hai khi i = 1 (vì hàng 1 là tiêu đề) và 2 là cột thứ hai nơi lưu trữ kết quả.
Sử dụng appendRow để viết kết quả(Use appendRow To Write Results)
Điều gì sẽ xảy ra nếu bạn có một bảng tính mà bạn muốn ghi dữ liệu vào một hàng mới thay vì một cột mới?
Điều này rất dễ thực hiện với hàm appendRow . Chức năng này sẽ không làm phiền bất kỳ dữ liệu hiện có nào trong trang tính. Nó sẽ chỉ thêm một hàng mới vào trang tính hiện có.
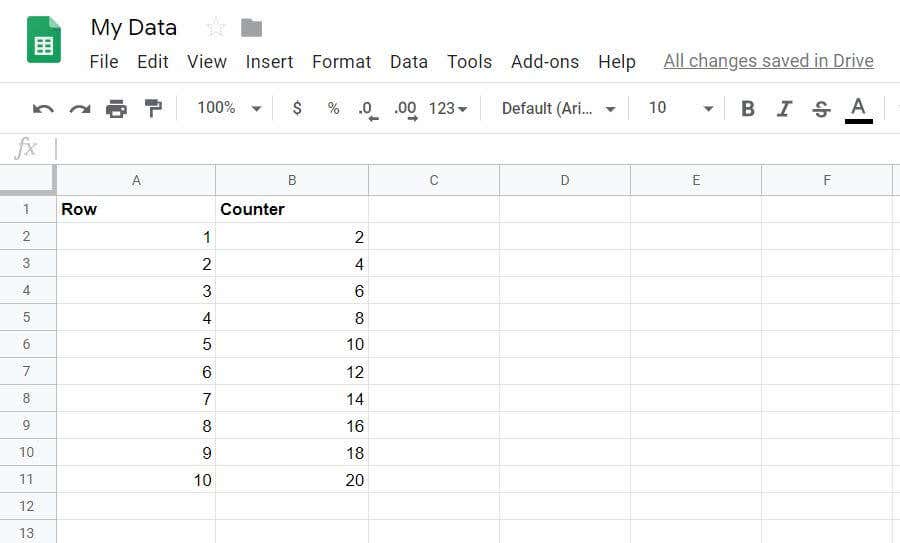
Ví dụ: tạo một hàm sẽ đếm từ 1 đến 10 và hiển thị một bộ đếm với bội số của 2 trong cột Bộ đếm .(Counter)
Hàm này sẽ giống như sau:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
Đây là kết quả khi bạn chạy chức năng này.

Xử lý nguồn cấp RSS với URLFetchApp(Process RSS Feeds With URLFetchApp)
Bạn có thể kết hợp chức năng tập lệnh Google Trang tính trước đó và (Google Sheets)URLFetchApp để kéo nguồn cấp dữ liệu RSS từ bất kỳ trang web nào và ghi một hàng vào bảng tính cho mọi bài viết được xuất bản gần đây trên trang web đó.
Về cơ bản đây là một phương pháp DIY để tạo bảng tính trình đọc nguồn cấp dữ liệu RSS của riêng bạn !
Kịch bản để làm điều này cũng không quá phức tạp.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
Như bạn có thể thấy, Xml.parse kéo từng mục ra khỏi nguồn cấp dữ liệu RSS và tách từng dòng thành tiêu đề, liên kết, ngày tháng và mô tả.
Sử dụng chức năng appendRow , bạn có thể đặt các mục này vào các cột thích hợp cho mọi mục trong nguồn cấp RSS .
Đầu ra trong trang tính của bạn sẽ giống như sau:

Thay vì nhúng URL nguồn cấp RSS vào tập lệnh, bạn có thể có một trường trong trang tính của mình với URL và sau đó có nhiều trang tính - một trang cho mọi trang web bạn muốn theo dõi.
Kết nối các chuỗi(Concatenate Strings) và thêm(Add) một chuyến vận chuyển trở lại(Carriage Return)
Bạn có thể tiến xa hơn bảng tính RSS bằng cách thêm một số chức năng thao tác văn bản, rồi sử dụng các chức năng email để gửi cho mình một email với bản tóm tắt tất cả các bài đăng mới trong nguồn cấp dữ liệu RSS của trang web .
Để thực hiện việc này, dưới tập lệnh bạn đã tạo trong phần trước, bạn sẽ muốn thêm một số tập lệnh sẽ trích xuất tất cả thông tin trong bảng tính.
Bạn sẽ muốn tạo dòng chủ đề và nội dung email bằng cách phân tích cú pháp tất cả thông tin từ cùng một mảng “mục” mà bạn đã sử dụng để ghi dữ liệu RSS vào bảng tính.
Để thực hiện việc này, hãy khởi tạo chủ đề và thông điệp bằng cách đặt các dòng sau trước vòng lặp For “các mục”.
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
Sau đó, ở cuối vòng lặp for “items” (ngay sau hàm appendRow), hãy thêm dòng sau.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
Biểu tượng “+” sẽ nối tất cả bốn mục với nhau, theo sau là “” cho dấu xuống dòng sau mỗi dòng. Ở cuối mỗi khối dữ liệu tiêu đề, bạn sẽ muốn có hai ký tự xuống dòng cho nội dung email được định dạng độc đáo.
Khi tất cả các hàng được xử lý, biến "body" sẽ giữ toàn bộ chuỗi thông báo email. Bây giờ bạn đã sẵn sàng để gửi email!
Cách gửi email trong Google Apps Script(How To Send Email In Google Apps Script)
Phần tiếp theo của Google Script sẽ là gửi “chủ đề” và “nội dung” qua email. Thực hiện điều này trong Google Script rất dễ dàng.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp là một lớp(MailApp) rất tiện lợi bên trong các tập lệnh Google Apps cho phép bạn truy cập vào dịch vụ email của Tài khoản Google của mình để gửi hoặc nhận email. Nhờ đó, một dòng duy nhất có chức năng sendEmail cho phép bạn gửi bất kỳ email nào(send any email) chỉ với địa chỉ email, dòng tiêu đề và nội dung.
Đây là email kết quả sẽ như thế nào.

Kết hợp khả năng trích xuất nguồn cấp dữ liệu RSS của trang web , lưu trữ trong Google(Google Sheet) Trang tính và gửi cho chính bạn với các liên kết URL đi kèm, giúp bạn theo dõi nội dung mới nhất cho bất kỳ trang web nào rất thuận tiện.
Đây chỉ là một ví dụ về sức mạnh có sẵn trong các tập lệnh Google Apps để tự động hóa các hành động và tích hợp nhiều dịch vụ đám mây.
Related posts
4 cách chuyển đổi Excel sang Google Trang tính
Google Trang tính và Microsoft Excel - Sự khác biệt là gì?
Cách xóa đường viền bảng trong Google tài liệu
Cách Trò chuyện của Google Tài liệu Giúp bạn Cộng tác trên Tài liệu
Cách Chèn Hình mờ trong Word và Google Tài liệu
9 cách mở tài liệu Word mà không cần Word
Cách sử dụng Hàm CONCATENATE trong Google Trang tính
10 công cụ để khôi phục mật khẩu Outlook PST bị mất hoặc quên
Cách xóa dòng trống trong Excel
Cách sử dụng Google Biểu mẫu làm công cụ theo dõi chi phí
Cách xóa bộ nhớ cache trong Outlook
Cách hiển thị số lượng từ trong Microsoft Word
Chèn dấu đầu dòng vào giữa câu trong Word
Microsoft Outlook sẽ không mở? 10 cách để sửa chữa
Cách Chèn Trang tính Excel vào Tài liệu Word
Cách khắc phục Outlook bị kẹt khi tải hồ sơ
Google Docs và Microsoft Word - Sự khác biệt là gì?
Cách thêm số trang chiếu vào bản trình bày PowerPoint
Làm cho OpenOffice Writer có giao diện và chức năng giống Microsoft Word hơn
Sửa lỗi thẻ kết thúc thẻ bắt đầu không khớp khi mở tệp DOCX
