Cách cài đặt ứng dụng web tiến bộ trong Chrome trên Windows 10
Khi ngày càng nhiều doanh nghiệp tiếp tục nhắm mục tiêu đến khách hàng trên thiết bị di động, phạm vi tiếp cận của Ứng dụng web tiến bộ(Progressive Web Apps) đang có xu hướng tăng lên. Google đã quảng cáo Ứng dụng web(Web Apps) tiến bộ được một thời gian. Công ty tin tưởng mạnh mẽ nền tảng web có thể đóng một vai trò quyết định trong việc tạo ra trải nghiệm hấp dẫn sâu sắc thông qua các ứng dụng. Do đó, phiên bản mới nhất của trình duyệt hàng đầu của Google - Chrome 70 cho phép cài đặt Ứng dụng web tiến bộ(Progressive Web Apps) ( PWA ) trong trình duyệt.
Cài đặt ứng dụng web tiến bộ(Install Progressive Web Apps) trên Chrome
Ứng dụng web tiến bộ(Progressive Web App) là một thứ giống như một trang web dành cho thiết bị di động hỗ trợ các tính năng và chức năng bổ sung mang lại cho người dùng web một cảm giác chắc chắn 'giống như ứng dụng'. Nói tóm lại, nó kết hợp những gì tốt nhất của web và ứng dụng dành cho thiết bị di động.
Điều đầu(First) tiên, nếu bạn quan tâm đến việc cài đặt Ứng dụng web(Web App) tiến bộ , bạn sẽ cần phải truy cập trang web cung cấp ứng dụng này. Hiện tại, chỉ có một số trang web cung cấp các ứng dụng như vậy.
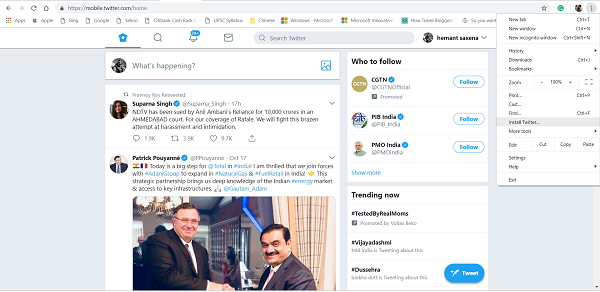
Ví dụ: Twitter cung cấp Ứng dụng web(Web App) tiến bộ sử dụng giao diện di động của nó. Vì vậy, hãy truy cập trang web và nhấp vào ' Menu '.
Ở đó, bạn sẽ thấy một tùy chọn để ' Cài đặt Twitter(Install Twitter) '.

Nếu hiển thị, hãy nhấp vào Install > Twitter .

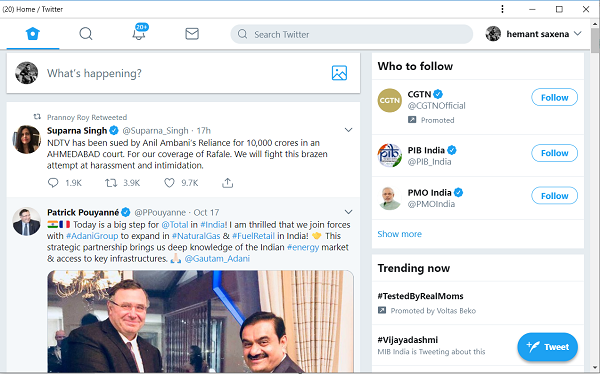
Ngay lập tức, bạn sẽ thấy một ứng dụng có cửa sổ riêng được mở và hiển thị biểu tượng thanh tác vụ và mục nhập menu Bắt đầu(Start menu) .

Sau đó(Hereafter) , Chrome sẽ tải ứng dụng trong giao diện của chính nó và tự động đẩy nó vào danh sách các ứng dụng đã cài đặt.

Người dùng đang chạy Windows 10 có thể dễ dàng truy cập nó bằng cách nhấp vào Start Menu và chọn ứng dụng để tải nó.
Đối với người dùng Linux(Linux) và Mac OS X , quy trình này hơi khác vì trước tiên họ được yêu cầu bật chính sách chrome://flags/#enable-desktop-PWAs trong trình duyệt bằng cách đặt nó thành Đã bật(Enabled) . Tuy nhiên, Google có kế hoạch bổ sung tính năng này dưới dạng hỗ trợ tích hợp cho Mac và Linux trong Chrome 72 .
Điều đặc biệt về các Ứng dụng web tiến bộ(Progressive Web Apps) này là bạn có thể duyệt nội dung ngay cả khi bạn không có internet. Bạn có quyền truy cập ngoại tuyến! Hơn nữa, bạn không phải tải xuống từ một số cửa hàng ứng dụng. Vì vậy, việc triển khai và duy trì một trang web trên web tương đối dễ dàng so với việc duy trì một ứng dụng gốc trong các cửa hàng ứng dụng tương ứng làm cho PWA(PWAs) trở thành một lựa chọn khả thi hơn.
Chúng tôi đồng ý rằng Ứng dụng gốc cung cấp trải nghiệm người dùng tốt nhất, nhưng chúng chỉ giới hạn ở một số thiết bị nhất định và do đó có nhiều rào cản đối với việc áp dụng.(We agree Native apps provide the finest user experience, but they are limited to certain devices only and so have high barriers to adoption.)
Related posts
Cách vô hiệu hóa hoặc bật Trình đọc Mode bằng Chrome trong Windows 10
Fix ERR_CONNECTION_TIMED_OUT issue trong Chrome trên Windows 10
Google Maps không hoạt động trên Chrome trong Windows 10
ERR_SOCKET_NOT_CONNECTED error trên Chrome trên Windows 10
Cách loại bỏ hộp đen trong Chrome browser trong Windows 10
Learn English với English Club app cho Windows 10
Tập tin thuế của bạn một cách dễ dàng với TurboTax app cho Windows 10
Dễ dàng View Chrome Activity trên Windows 10 Timeline
Trong trường hợp được cookie lưu trữ trong Windows 10 cho tất cả các trình duyệt chính?
Cách vô hiệu hóa hoặc kích hoạt Dark Mode trong Google Chrome trên Windows 10
Chrome 64 bit hoặc Chrome 32 bit: Tải xuống phiên bản bạn muốn, dành cho Windows 10 trở lên
Cách bắt đầu và sử dụng Google Chrome bằng Application Mode trên Windows 10
Banking and Investments apps tốt nhất cho Windows 10
Google Chrome Đóng băng hoặc sập trên máy tính Windows 10
Làm thế nào để mở Chrome or Firefox sử dụng command line trong Windows 10
Làm thế nào để ghim một trang web vào thanh tác vụ hoặc Start Menu trong Windows 10
Google Chrome vấn đề và các vấn đề với Windows 10
Cách tạo Emoji của riêng bạn bằng Windows 10 bằng Moji Maker app
Sửa lỗi Google Chrome tự động mở trên Windows 10
Cách sử dụng Dòng thời gian của Windows 10 với Google Chrome
